「コーチ・コンサル型メディアの作り方」
ブログ集客のつぼろぐ
坪井一馬です。
今日はワードプレスブログの作り方についておさる君に教えていくね。
念願のワードプレス!でも、すごく難しそうなイメージがあるんだけどおいらでも作れるようになるのかな??


大丈夫大丈夫!正しい手順さえ知っていれば決して難しくないよ。しっかりと正しい手順を覚えていこう。
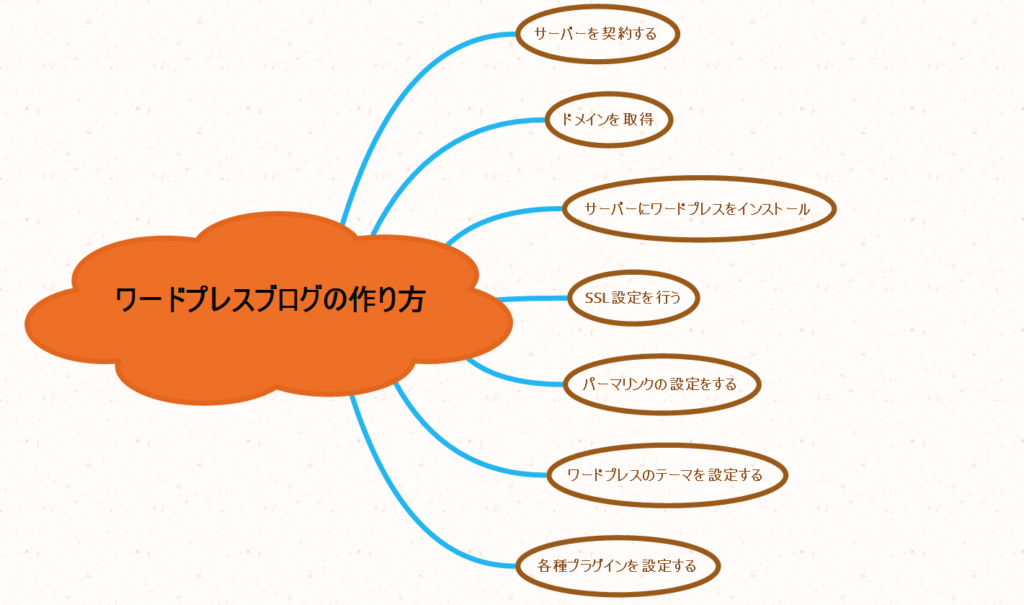
正しい手順とは下記の流れなんだ。

初心者の人がワードプレスブログで一番大変なのは、ワードプレスでブログを立ち上げるまでです。
そのため、おさるくんでも分かるように今回の記事では初心者の方にもわかりやすいようにしっかりとお伝えしていきます。
それらの方法について詳しくは下記の記事をご覧下さい。
ワードプレスブログの作りかた

ワードプレスブログを持つという事は、ネットに自分のお店を持つようなものです。
しかも、費用はサーバー代くらいしかかかりません。
次の章からは
それでは具体的なワードプレスブログの作り方について分かりやすくお伝えしていききます。
あなたのネット上の店舗となるワードプレスブログを完成させていきましょう。
サーバーを契約する

ワードプレスブログを作るにはネット上の店舗の土地となるサーバーを借りる必要があります。
ワードプレスでブログを作ると言うことは、ネットの中に借りた土地に店舗を立てていくイメージです。
そのためにネット上の土地となるサーバーが必要不可欠です。
サーバー会社はいくつもあるうえ、それぞれの料金体系も違うのでよく検討する必要があります。

結論からいうとエックスサーバーのX10プランが一番のおすすめだよ。
俺もつかっているしね。
下記の画像がエックスサーバーX10プランの料金体系だよ。
契約年数によって違うけど大体ひと月1000円ほどだね。

1000円前後の値段って高いの安いの?


全サーバー会社の中でもトップクラスで安いよ。
900円前後の所もあるけれども、エックスサーバーをおすすめするのはずば抜けて安定性と通信速度が速いからなんだ。
安定性と通信速度ー?

人気ブログになると月間10万人や100万人以上訪れるます。
そんな時、安定性がなかったらたくさんの来場者がいるからってつながらなくなったり、速度が遅くなったりしてしまいます。
また、通信速度が遅い場合は、ブログに画像を使用するたびにブログの表示速度がとてもゆっくりになってしまういます。
画像は容量が思いから通信速度がおそいサーバーだと対処できないのです。
その点、エックスサーバーは業界トップの安定性と通信速度を保っているため、100万人以上おとずれるブログサイトもこぞってエックスサーバーを使っているのです。
エックスサーバーを選択するということは、初心者の選択肢としては現時点で最強といっても過言ではありません。
また通信速度が速いと、SEO対策にもなって検索上位表示もされやすくなるという付加価値もあります。
よって、サーバーは初心者の現時点ではエックスサーバーで間違いありません。
そのため、今回の記事ではエックスサーバーにワードプレスを設定していく方法に絞って伝えていきます。
エックスサーバーは下記のリンクから申し込めます。
今なら10日間無料体験が出来るので、まずは登録してみてね下さいね。
エックスサーバー
エックスサーバーエックスサーバーの登録方法
では、登録方法をお伝えしていきます。
下記のリンクをクリックしてみてください。
エックスサーバー
エックスサーバークリックしたよ。


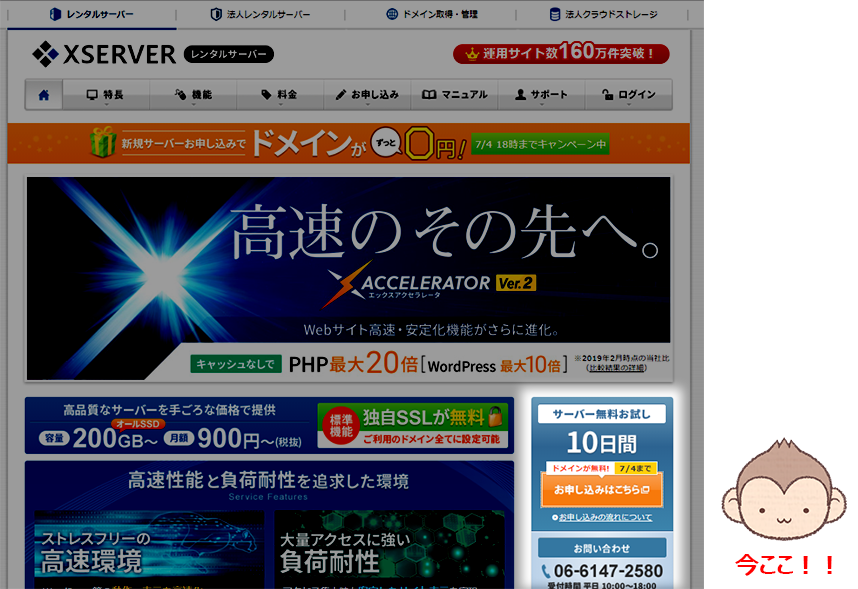
そうすると、上記の画像のトップぺージが出てくるから、右下の【お申込みはこちら】ボタンを押してみてください。

上記の画像に切り替わるので、左側の【新規お申込み】ボタンを押してみてください。

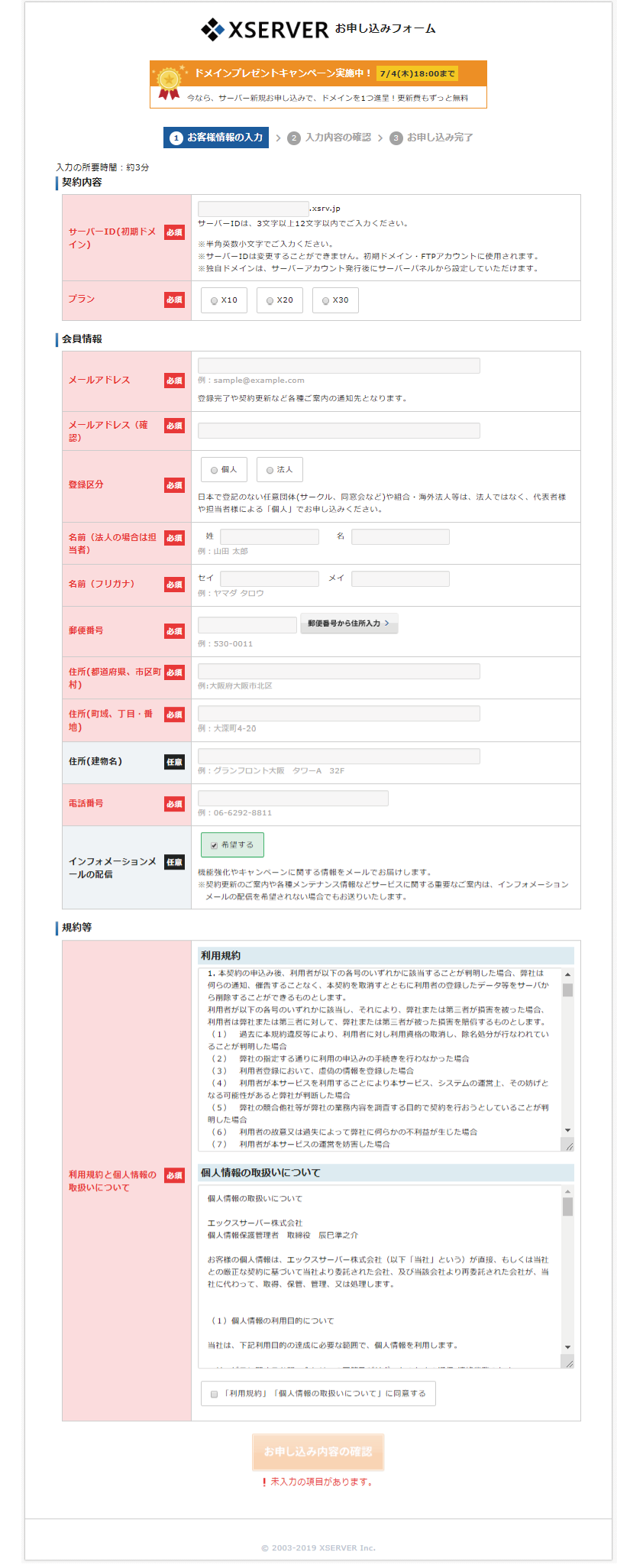
そうすると、上記の画像のように申し込み画面が出てきます。
指示に従って情報を入力していってくださいね。
ここで重要なポイントはプランはX10を選ぶことです。
X20とかX30は初心者にはオーバースペックですし、値段も上がってしまうので注意してくださいね。
その後、お申込み確認メールがすぐに届きます。
「準備が整うまでしばらくお待ちください。」と連絡がありますが、基本的には数時間でIDとパスワードの連絡がきます。
メールにIDとパスワードが届いたら、Xサーバーのトップぺージに戻ってみてください。
エックスサーバー
エックスサーバー
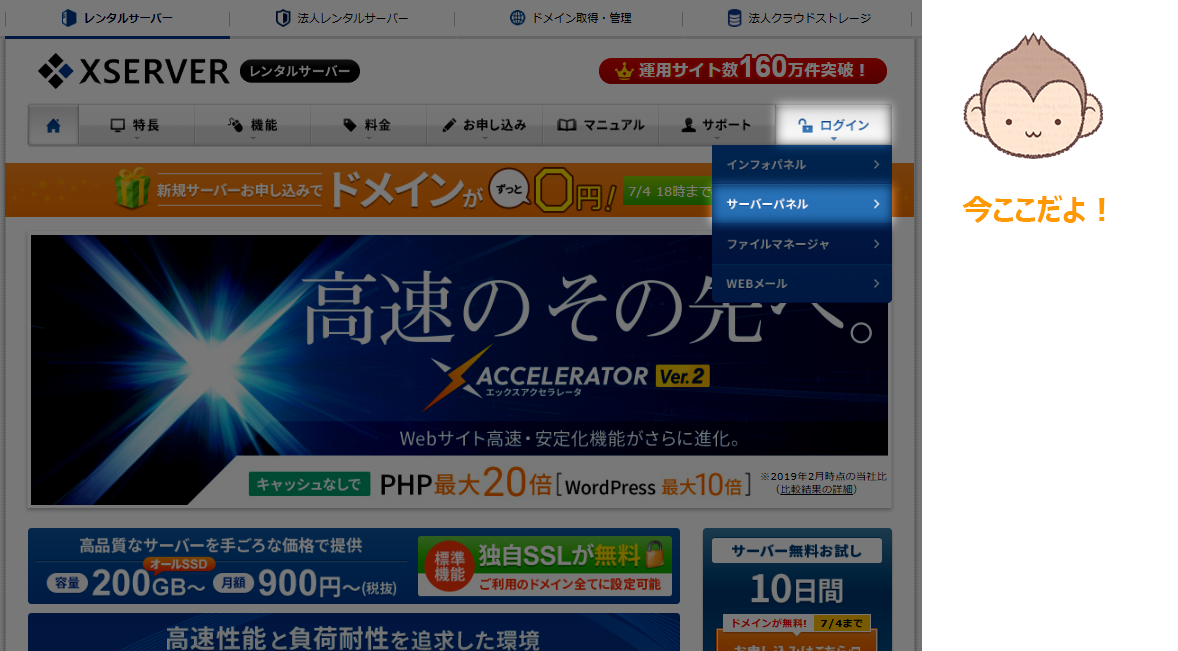
トップページに戻ったら右側のログインボタンにカーソルを合わせた後に出てくるサーバーパネルをクリックしてみてくださいね。

そうしたら、メールに送られてきたサーバーIDとサーバーパスワードを入力してログインボタンを押してください。
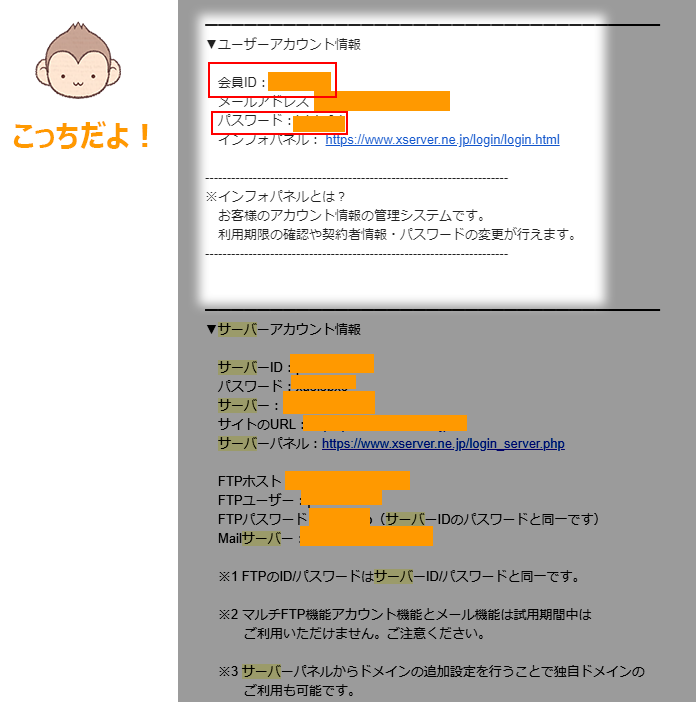
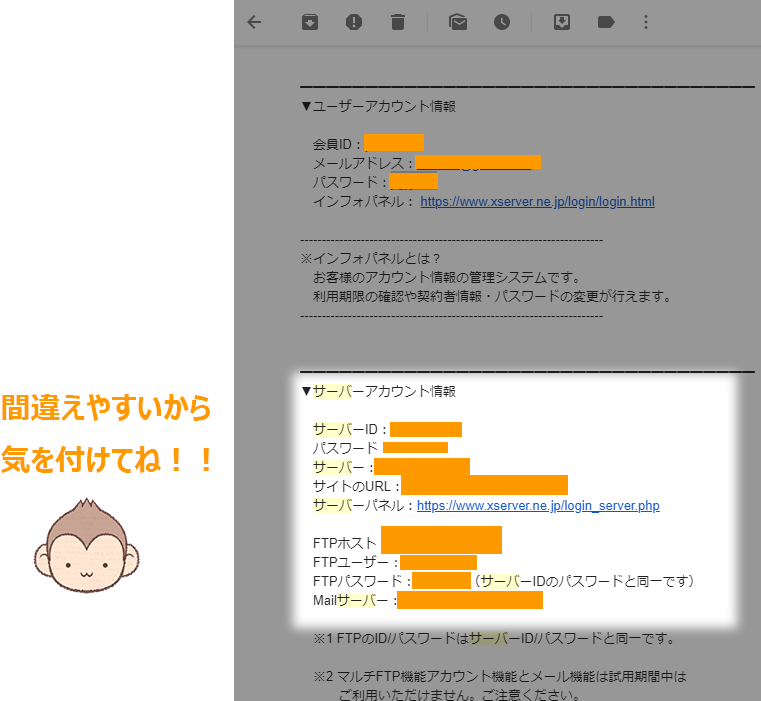
メールには会員IDとパスワードも送られてくるので、混同しないようにしてくださいね。
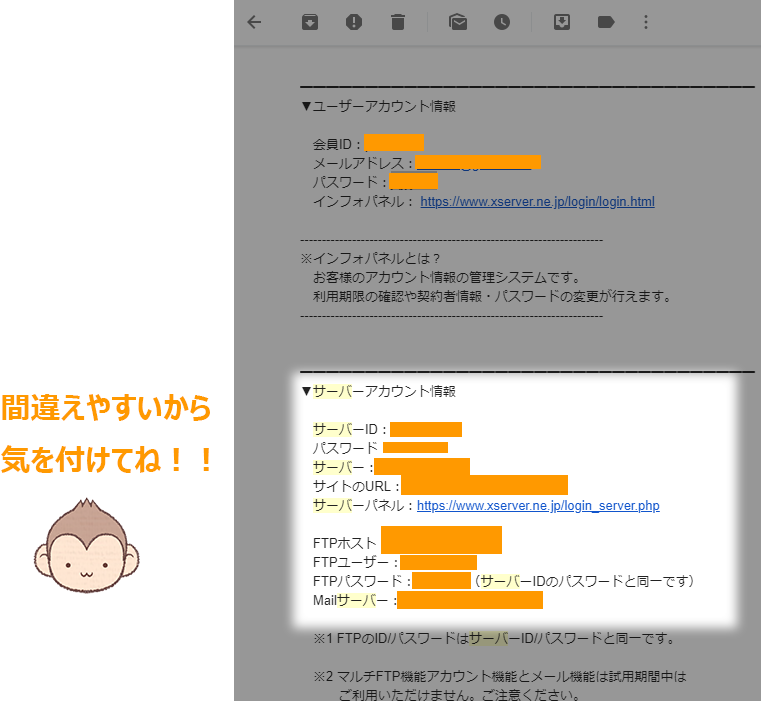
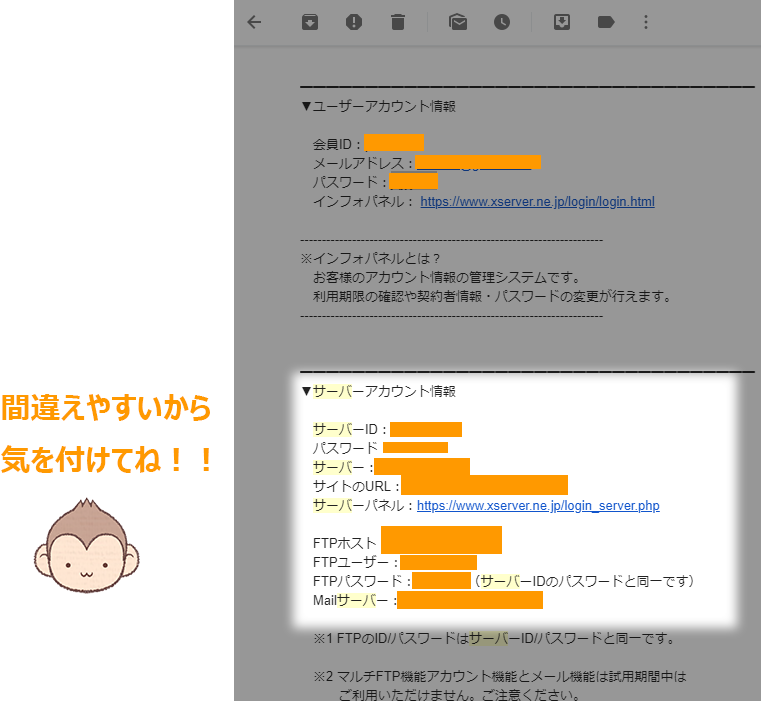
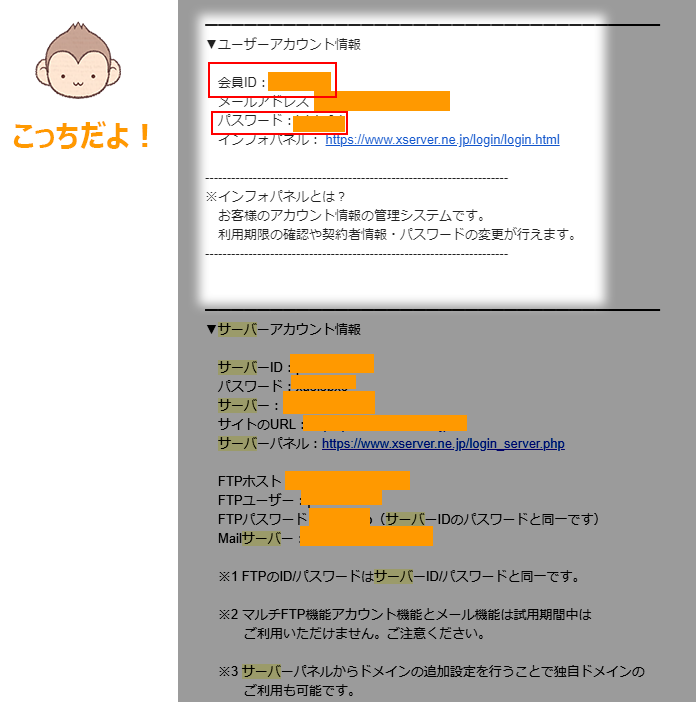
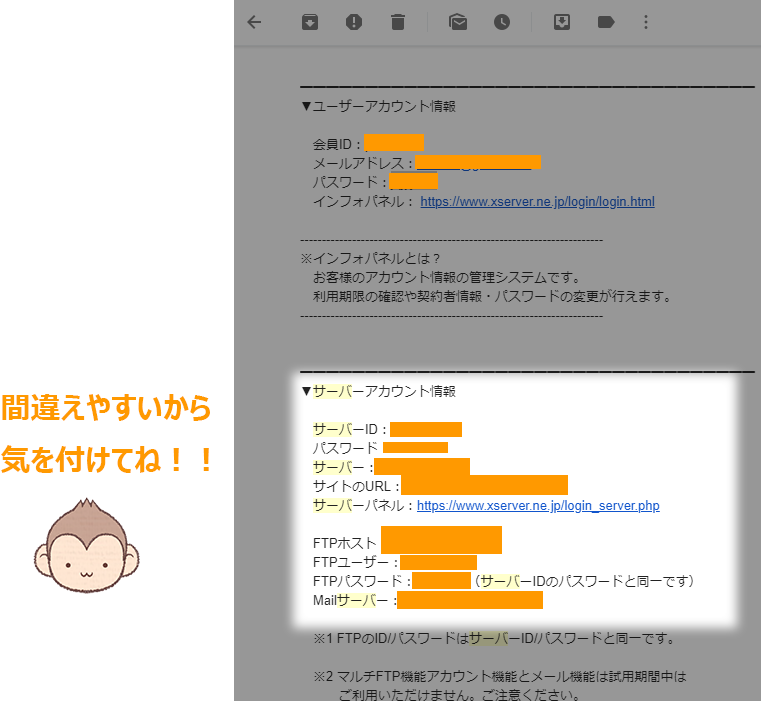
詳しくは設定完了後にメールに送信されてきた【Xserver サーバアカウント設定完了のお知らせ】を開いて、下記の画像の【サーバーアカウント情報】を見てください。。

【サーバーアカウント情報】上の【ユーザーアカウント情報】はドメイン設定の時に使うので、その時お伝えしていきます。


これでサーバーパネルの中に入ることが出来たね。ここでワードプレスブログを用意する様々な設定を行っていくんだ。
はいれたー。


次にワードプレスブログの住所となるドメインを設定していこう。
りょうかーい !

ドメインを取得

ドメインはワードプレスの住所となるようなものです。
https//:〇〇〇.comというのが一般的なドメインとなります。
.com以外にも.co.jpや.jpなど様々ありますが、値段の安さと一般的なドメインとしては.comです。
もともと、エックスサーバーの場合サーバー契約した時にドメインはひとつついているのですが、【パスワード.xsrv.jp】という見慣れないアドレスになってしまうため、独自ドメインを取得することをおすすめします。
また、エックスサーバーはドメイン無料取得キャンペーンをやっていることも多いので、その場合は無料で独自ドメインが取得できまます。
ドメインの確認
キャンペーン中なら無料なんだー。ちなみに【osaru.com】とかも取れるの?


じゃ、取得できるかエックスサーバーで調べてみようか?
ではまたエックスサーバーのトップぺージにアクセスしてみましょう。
あなたも独自のドメインで設定してみてくださいね。
エックスサーバー
エックスサーバー
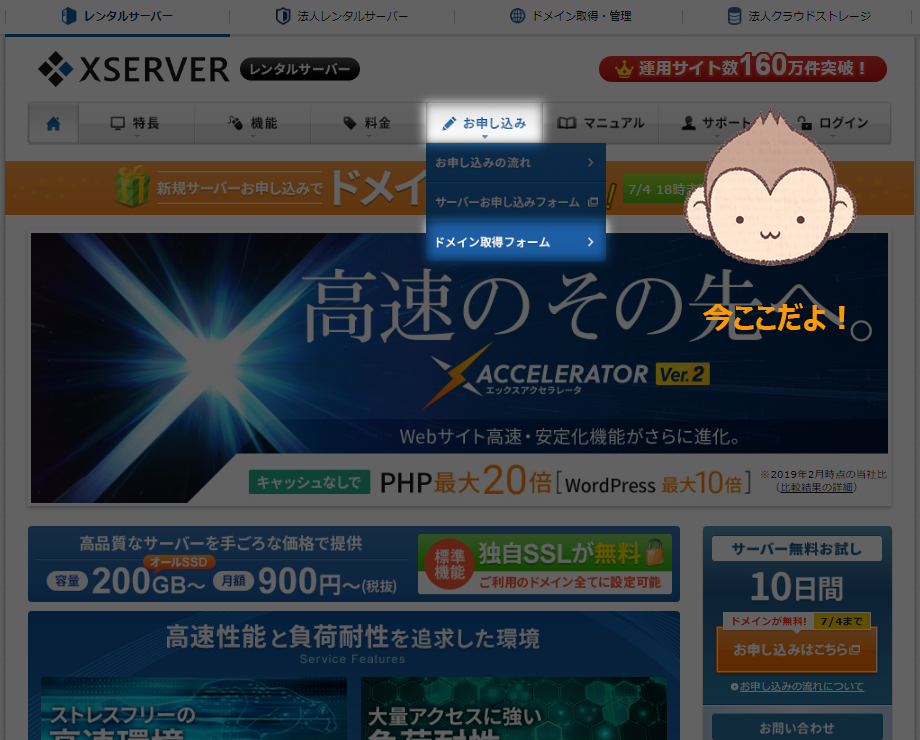
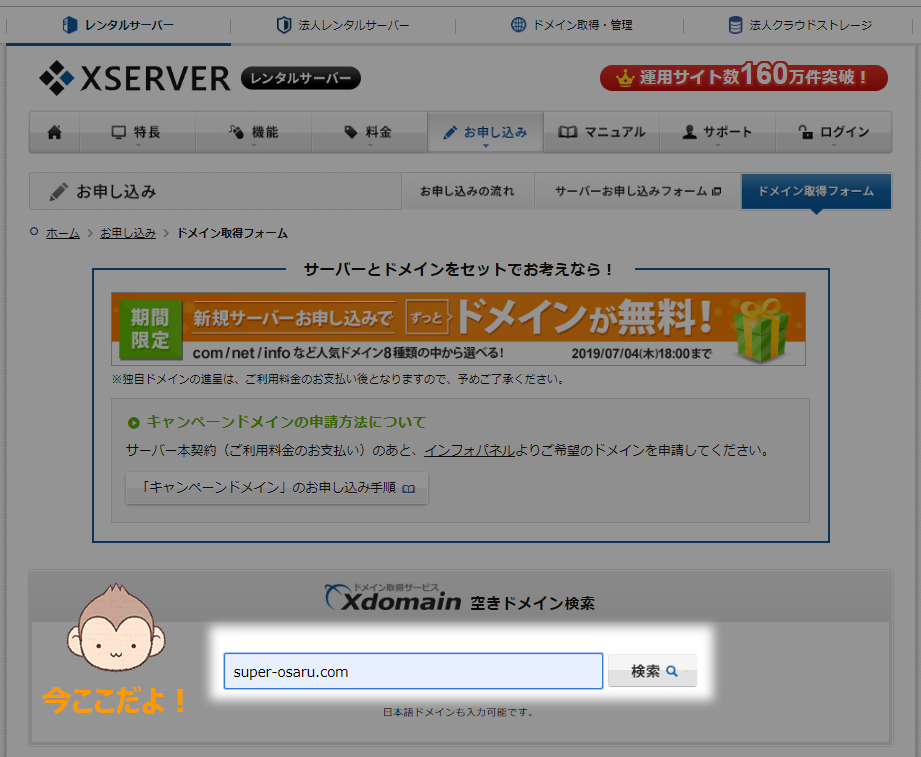
エックスサーバーの【お申込み】にカーソルを合わせた後に【ドメイン登録フォーム】が出るからクリックしてください。

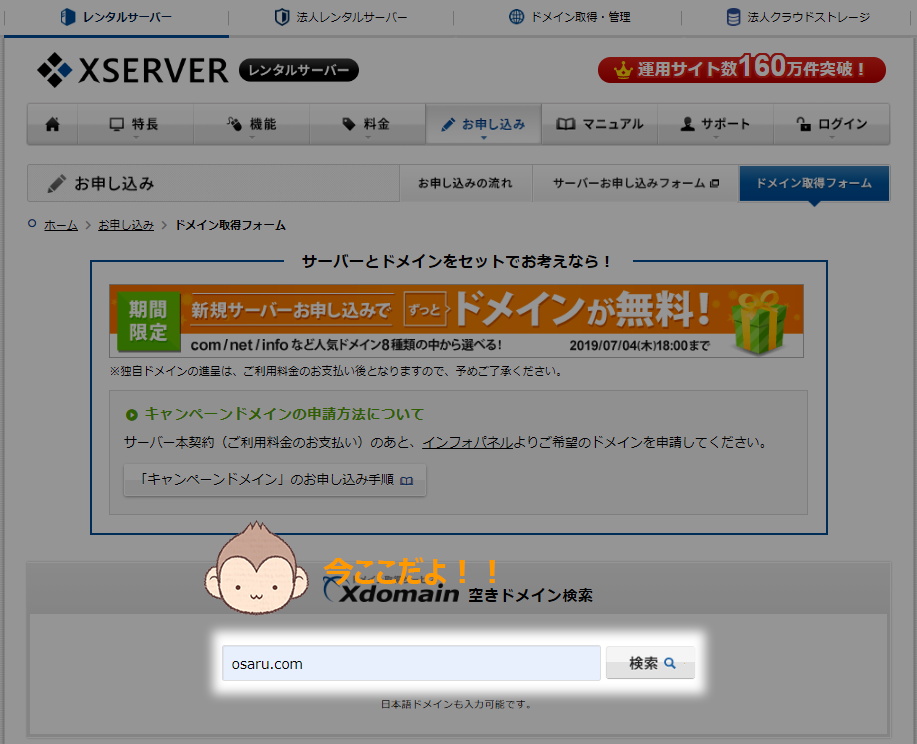
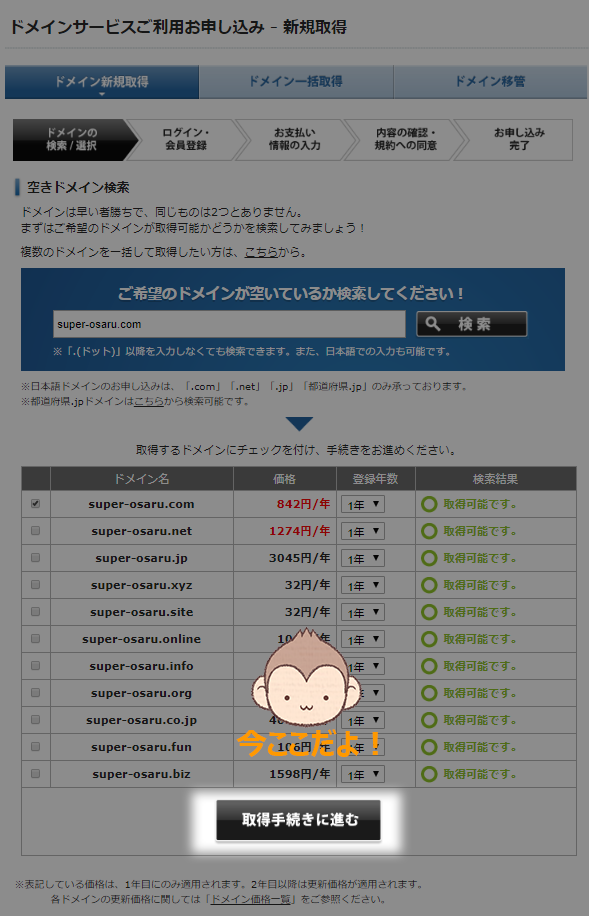
そうすると、上記の画面に切り替わります。
下の方の空きドメイン検索の検索欄に【osaru.com】って入力して検索ボタンを押していきます。


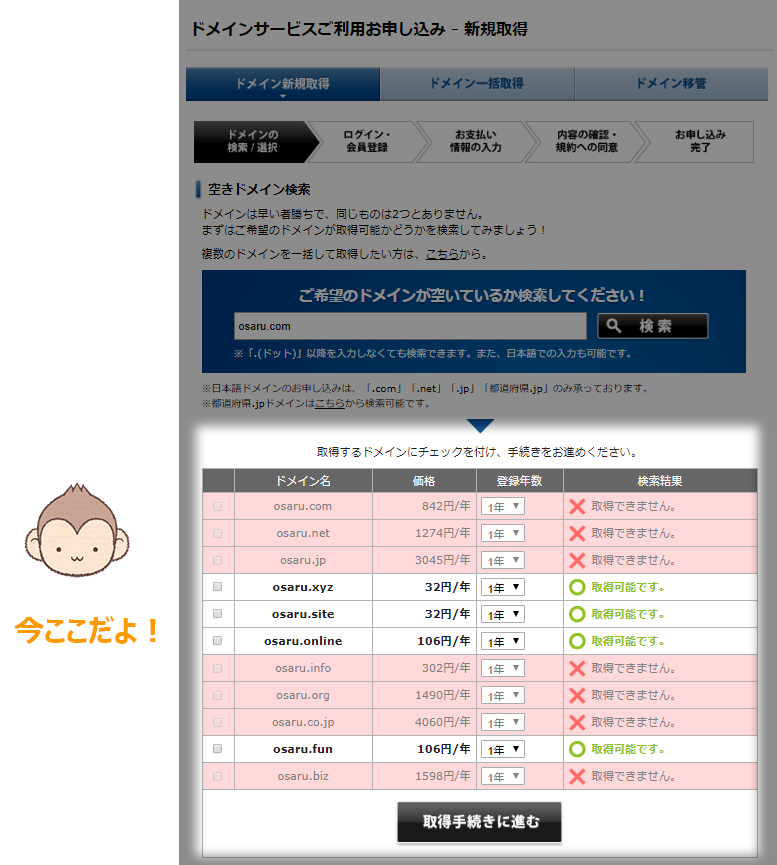
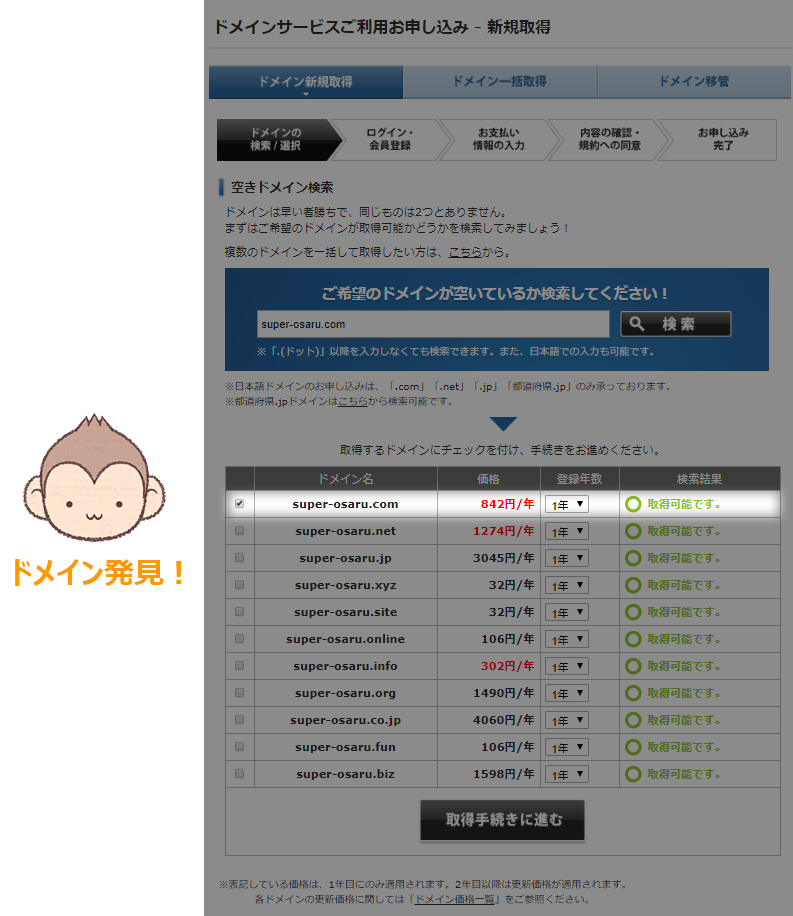
【osaru.com】はもうほかに使われているっぽいね。xyz,site,online,funは使えるね。こんな感じでドメインを探していくんだ。
使われていないドメインを探していくんだね。


ちなみにエックスサーバーはドメインも安いのでこのままエックスサーバーでドメインを探して取得してみようか。
大体、年間の取得費用は下記の画像を参考にしてみてね。

独自ドメインの取得手続き
では、独自ドメインの確認に話を戻していきましょう。
【osaru.com】はすでに使用されていて取得できませんでした。

ほかに似たようなドメインを探してみようか?【super-osaru.com】なんてどう?
最高だね。



では、【super-osaru.com】を入力してみよう。


おっ!!ドメイン見つかったね。
やったー。


では、ドメインの取得手続きに進んでいこうか?
うん。


では、上記画像にある【取得手続きボタン】を押してみてください。

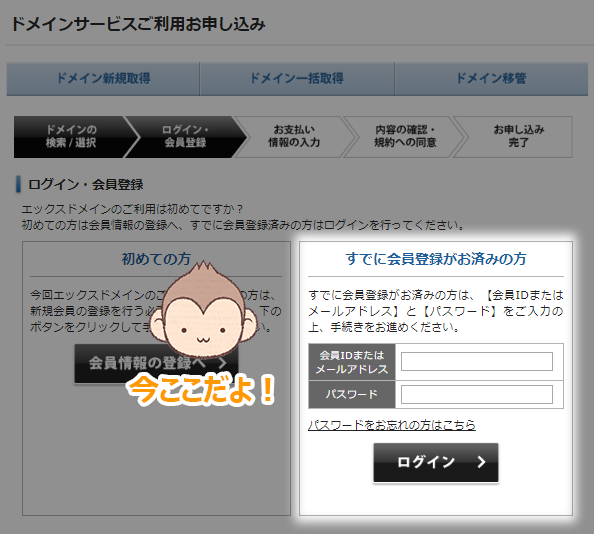
そうすると、画面が変わるから、上記の画像の【すでに会員登録がお済みの方】フォームの【会員IDまたはメールアドレス】と【パスワード】を入力します。
サーバーIDとパスワードの事?


そこが少し違うのでよく聞いていてね。
はーい。


届いたメールを確認すると【サーバーID】と【パスワード】がこのようにありましたよね。
これはサーバーにアクセスするために必要なパスワードなのですが、【すでに会員登録がお済みの方】フォームの【会員IDまたはメールアドレス】と【パスワード】とは違います。

設定完了後に届いたメール【Xserver サーバアカウント設定完了のお知らせ】にある【ユーザーアカウント情報】の会員IDとパスワードを使うと【ドメインサービスご利用お申込み】にログインできます。

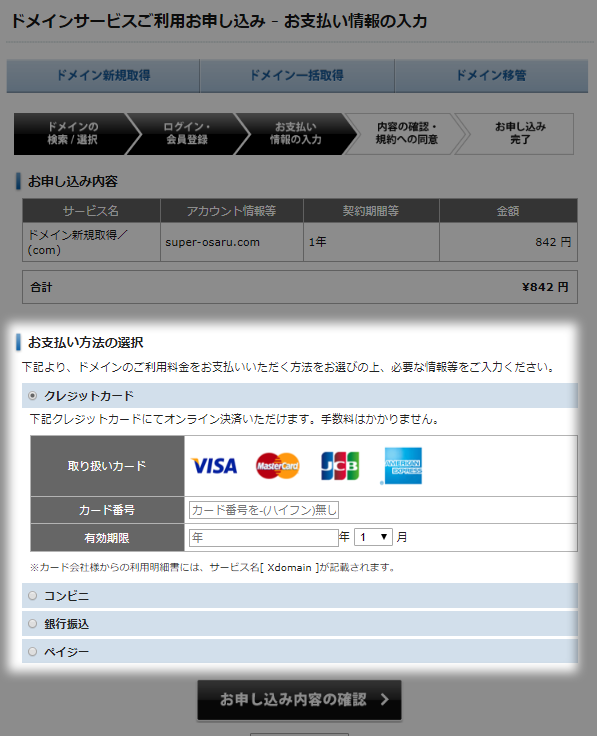
そうすると、支払いフォームが出てくるからあなたにあった支払い方法を選んでみてください。
おすすめはクレジットカードです。
あとから紹介する自動引き落としが出来るため、ドメイン更新を忘れることがなくなるからです。

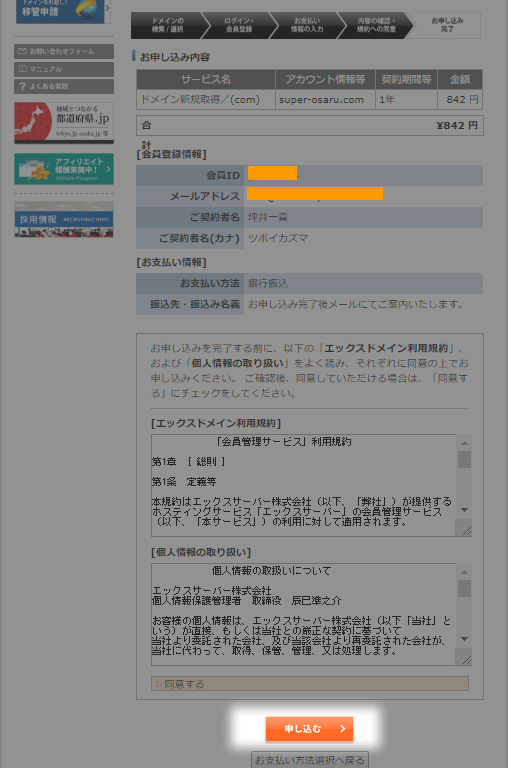
すべて確認したら申し込むで、独自ドメインが申し込めます。
独自ドメインは取得できましたが、これをワードプレスに反映させなければ使えません。
次はワードプレスへの反映のさせ方についてお伝えしていきます。
取得したドメインをエックスサーバーに反映させる
エックスサーバー
エックスサーバー
上のリンクからエックスサーバーにアクセスして、ログインボタンにカーソルをあわせ、サーバーパネルをクリックしてください。

そうすると上の画面に移行するから、【サーバーID】と【サーバーパスワード】を入力してください。

設定完了後に届いたメール【Xserver サーバアカウント設定完了のお知らせ】にある【サーバーアカウント情報】から【サーバーID】と【パスワード】をコピーして貼り付けてください。
なんども使うので、【ユーパーアカウント情報】と【サーバーアカウント情報】は別途ファイルに大切に保存することをおすすめします。

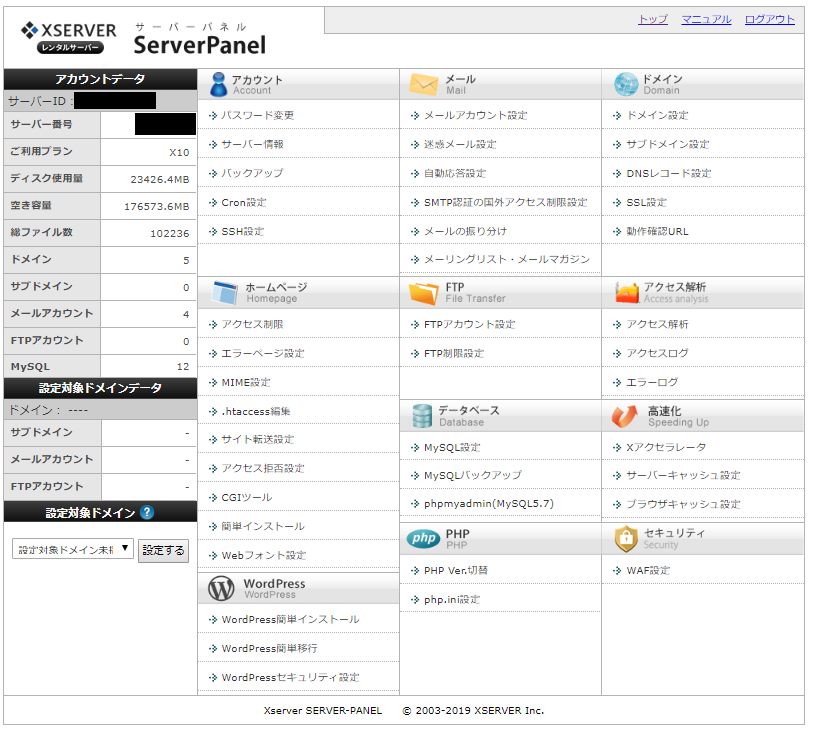
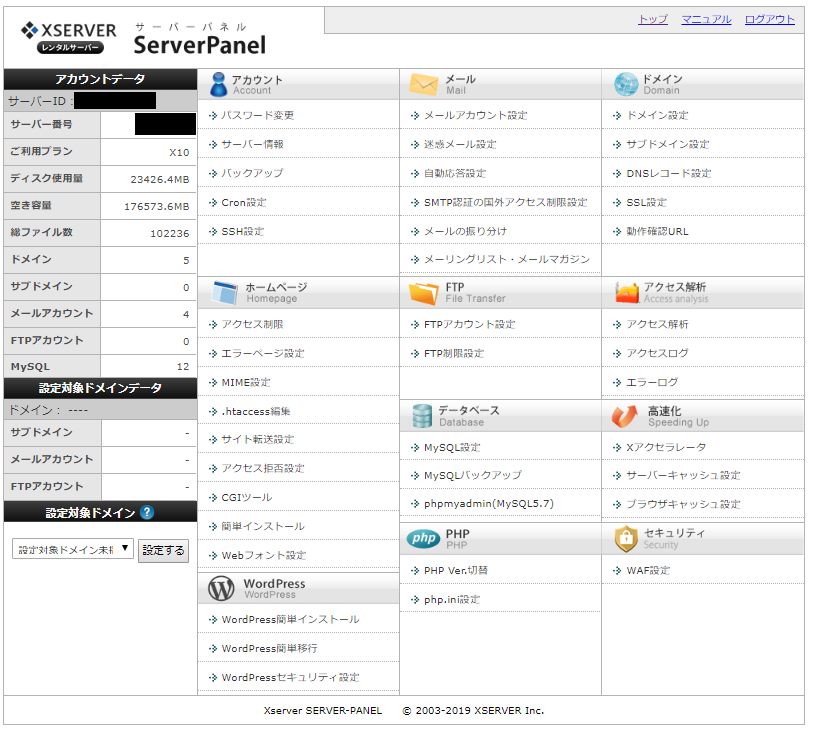
すると、サーバーパネルが出てきます。
ドメインの設定はここから始めていくのです。

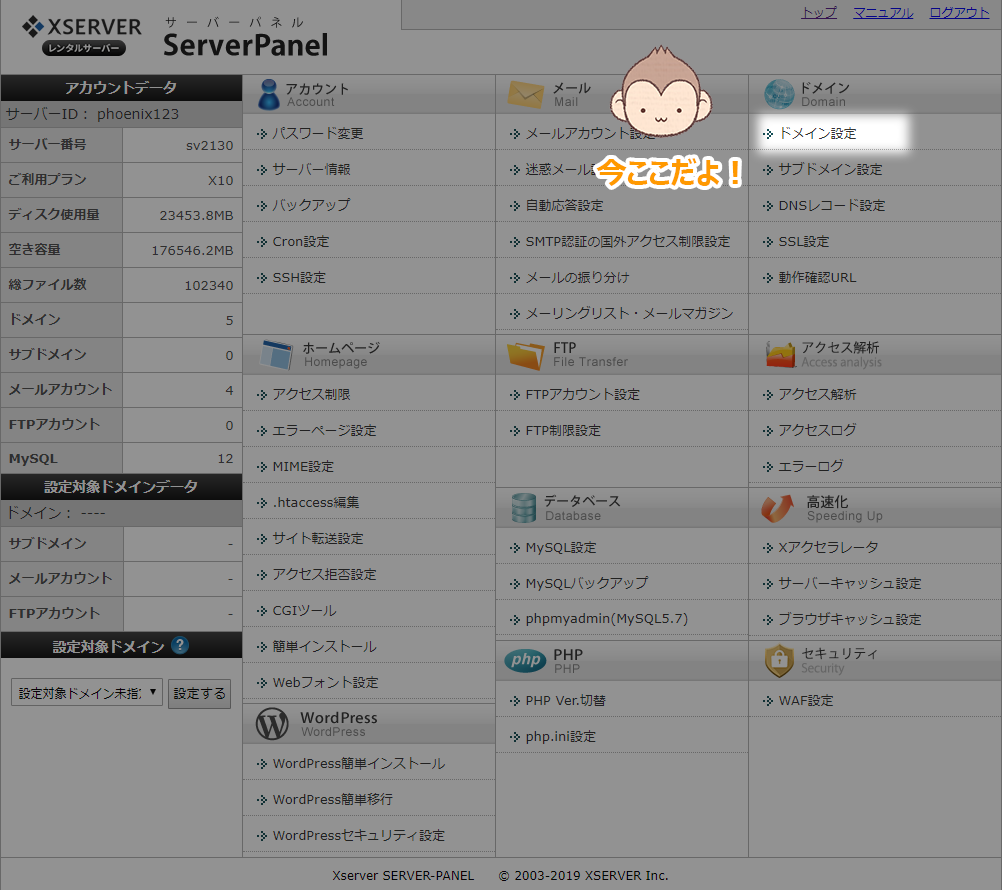
まずは右上のドメイン設定をクリックしてみてください。

すると、上記のように画面が切り替わるので【ドメイン設定追加】をクリックしてください。

そうすると、上記の画面に移り変わります。
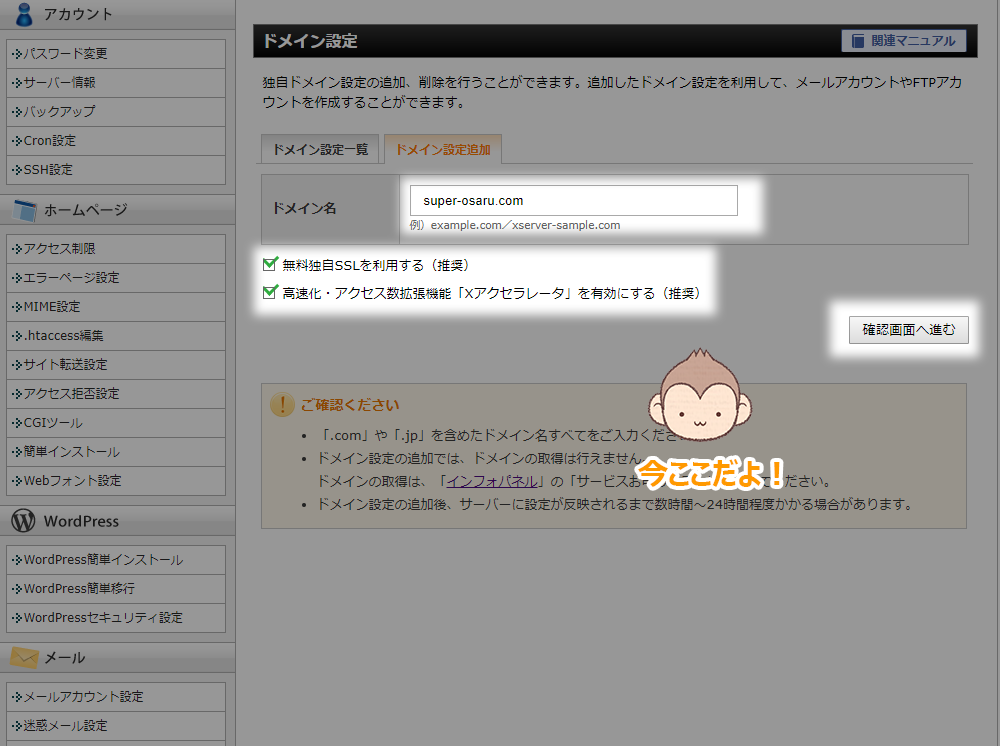
ドメイン名の所に【super-osaru.com】と入力後、下の2つのチェックボックス【無料独自SSLを利用する(推奨)】【高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする(推奨)】にチェックを入れて確認画面に進むボタンを押してください。

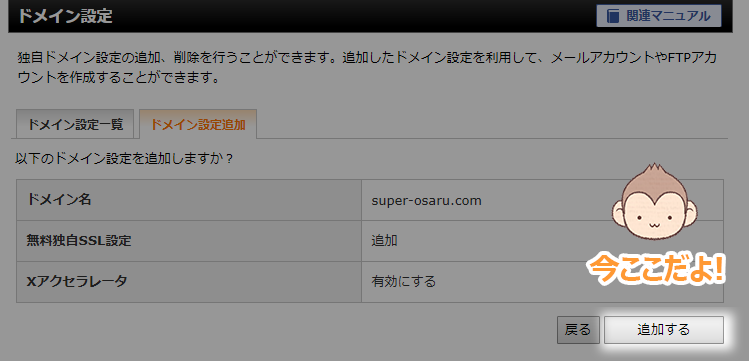
画面が移り変わったら追加するボタンを押してください。

これで設定は完了しました。
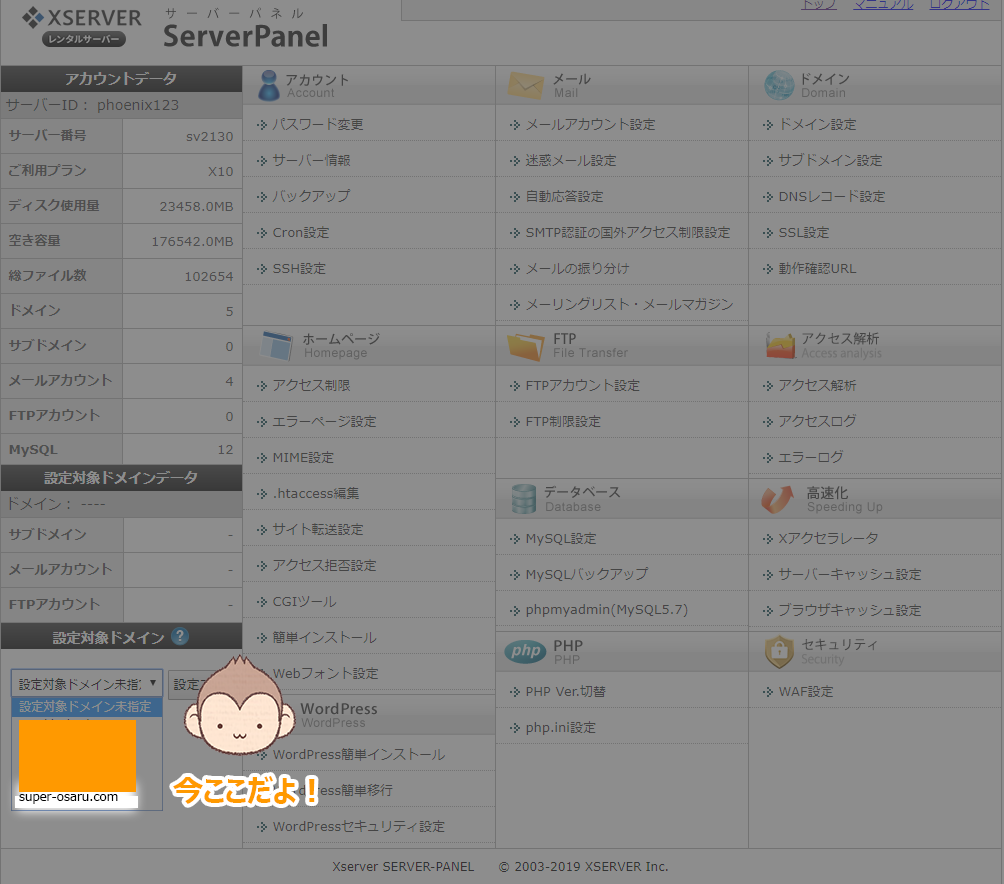
サーバーパネルで確認できますので確認してみてください。

サーバーパネルの左下にある設定対象ドメインに【super-osaru.com】が反映されたらドメイン設定は終了です。
ドメインはこのようにいくつも作れます。
それぞれのドメインにワードプレスを設定すれば完成します。
これからはドメインにワードプレスの設定をする方法をお伝えしていきます。
サーバーと独自ドメインの自動更新設定
サーバーとドメインは自動更新設定をしておくことをおすすめします。
3か月ごと、1年ごとで契約の場合、自動更新設定をしていなかったらどうなってしまうでしょう?
その場合、契約延長を忘れてしまうと、せっかく作ったブログがネット上から消えてしまうことになってしまいます。
では、自動更新設定の説明をするからまたエックスサーバーのリンクをクリックしてみてください。
エックスサーバー
エックスサーバーすると、上記のように画面が切り替わるから【ドメイン設定追加】をクリックしてください。

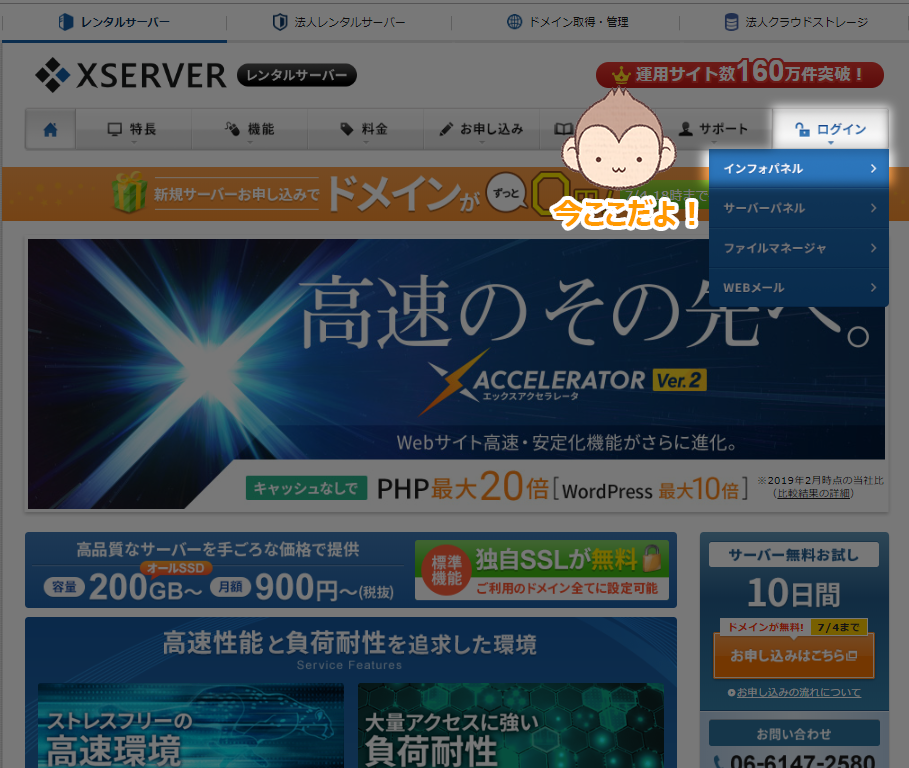
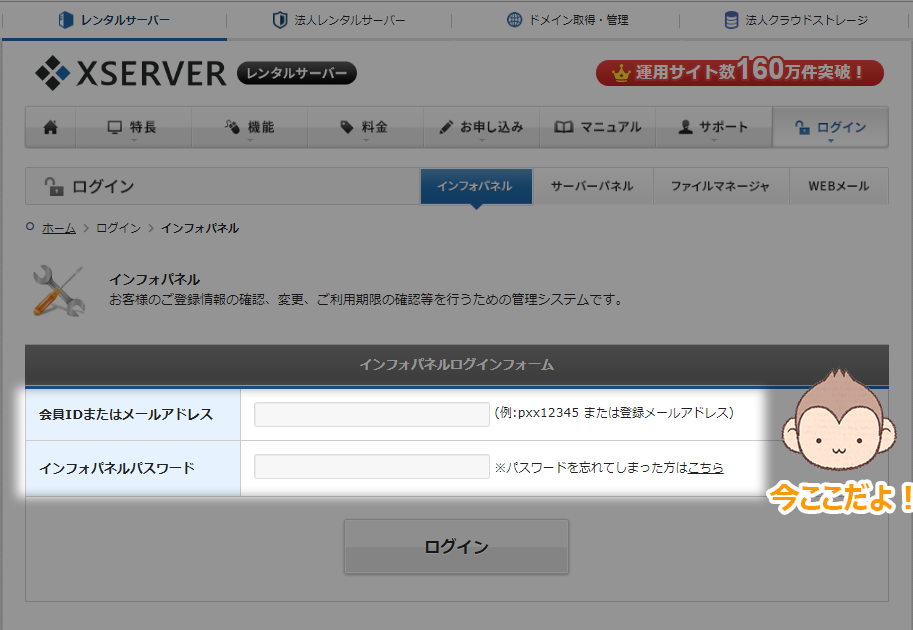
今回はログインにカーソルをあわせ、インフォパネルをクリックしてください。
サーバーパネルではなく、インフォパネルのほうですね。

すると、【会員IDまたはメールアドレス】、【インフォパネルパスワード】が出てきます。

そして、設定完了後に届いたメール【Xserver サーバアカウント設定完了のお知らせ】にある【ユーザーアカウント情報】の会員IDとパスワードを使うと【ドメインサービスご利用お申込み】にログインできます。
サーバーパネルとインフォパネルは似ているけど違うから気をつけてください。
インフォパネルは契約情報など、サーバーパネルはワードプレスの設定と覚えておくとわかりやすいです。

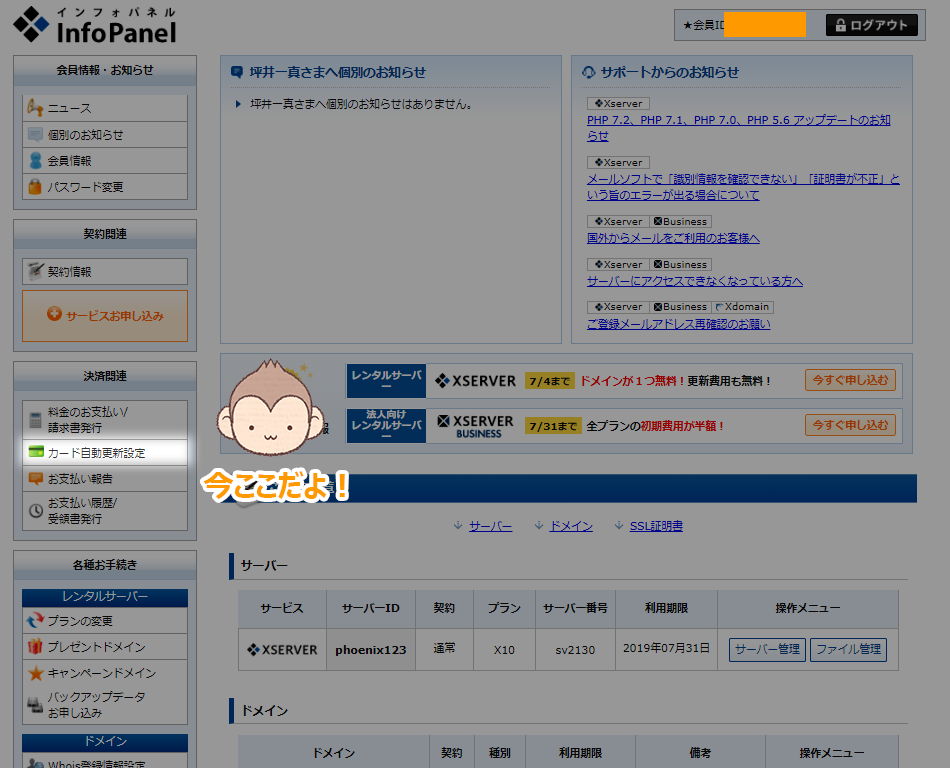
そうすると、インフォパネルの画面になるから、左にある【カード自動更新設定】をクリックしてください。

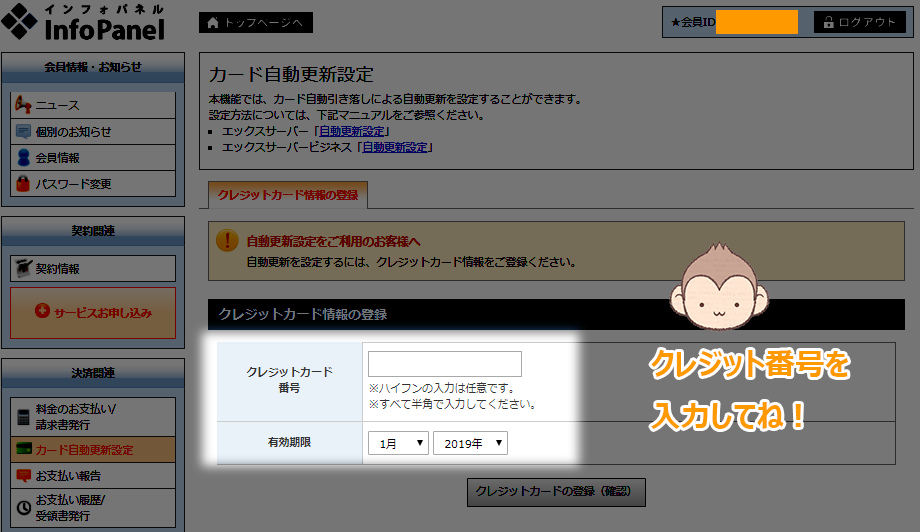
上記の画面に移行するので、【クレジットカード情報の登録】 をクリックしてください。

画面が移り変わるので所有している【クレジットカード 番号】と【有効期限】を入力後、【クレジットカードの登録(確認)】画面を押してください。

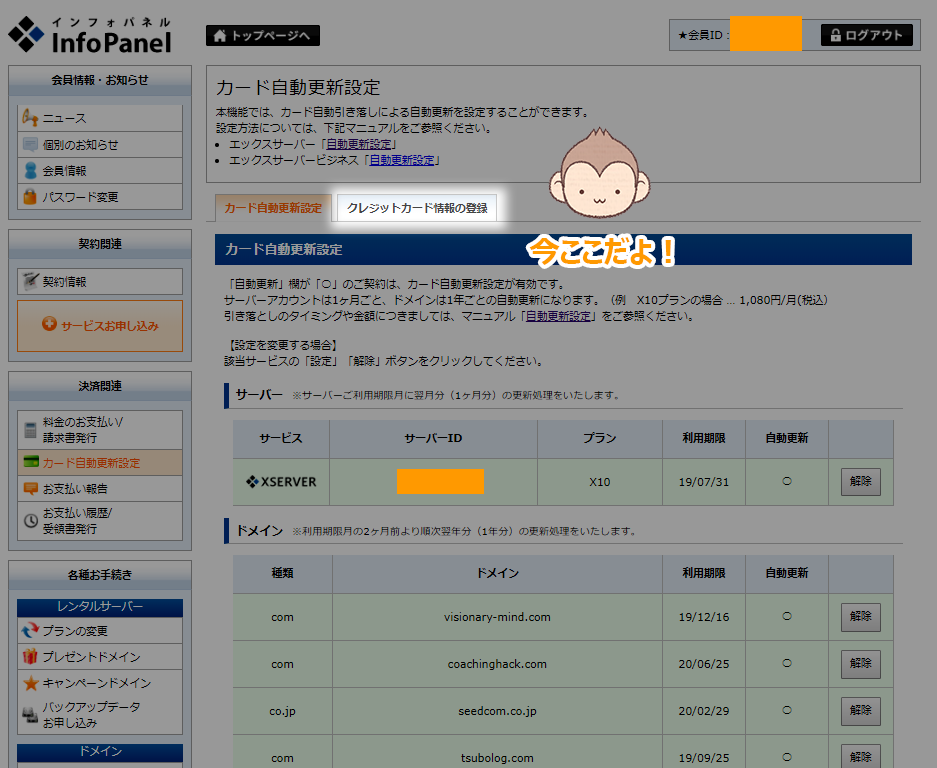
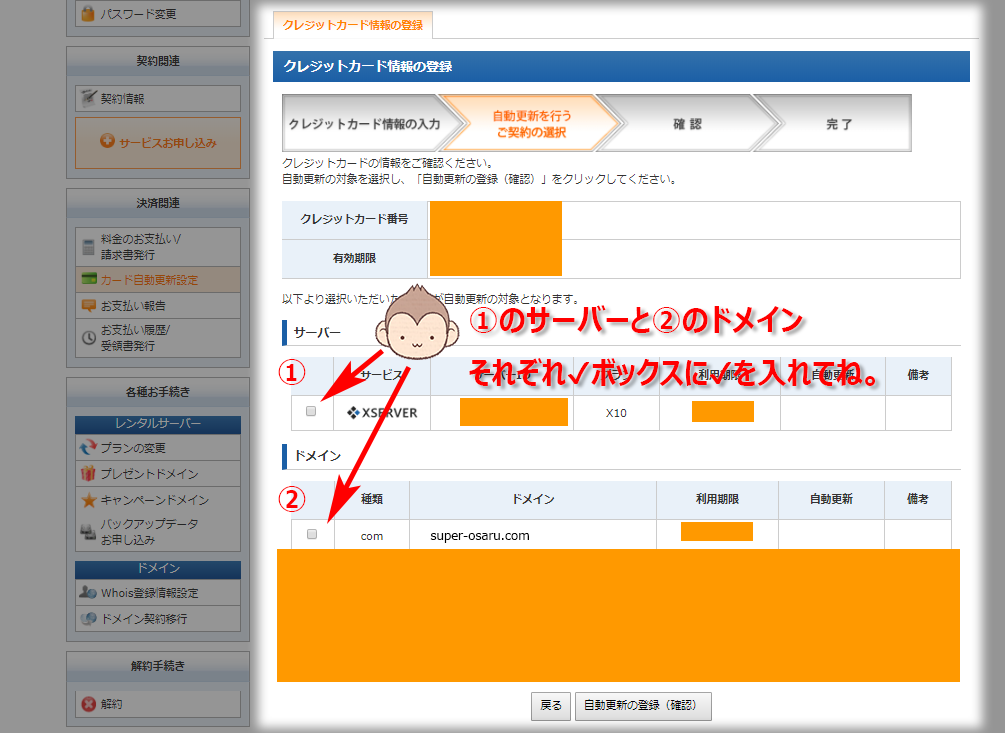
その後、 ①のサーバーと②のドメインそれぞれの✔ボックスに✔を入れて【自動更新の登録(確認)】ボタンを押してください。
そうすることで、サーバーとドメインそれぞれ自動更新になります。

クレジットカード、サーバー、ドメインが反映されているのを確認してから、【自動更新の登録(確認)】ボタンを押してください。

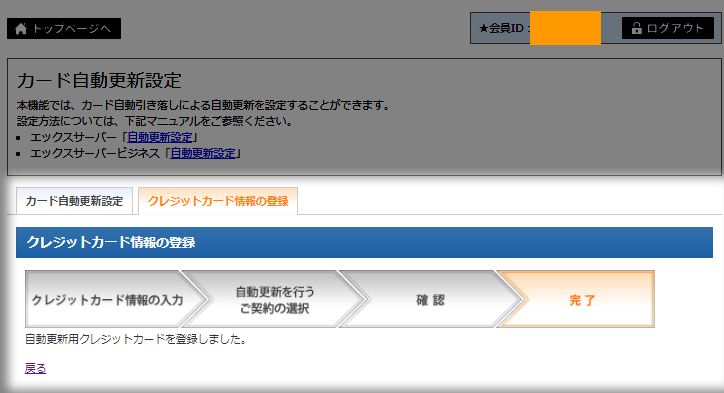
上記の画面に移行したら設定完了です。
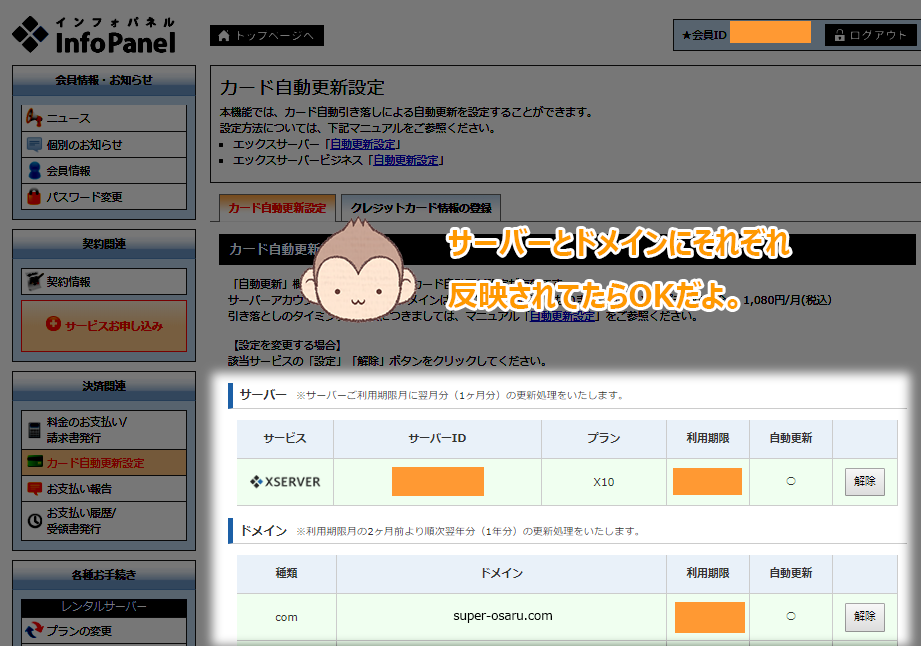
では、次に設定されたかの確認をしていきましょう。

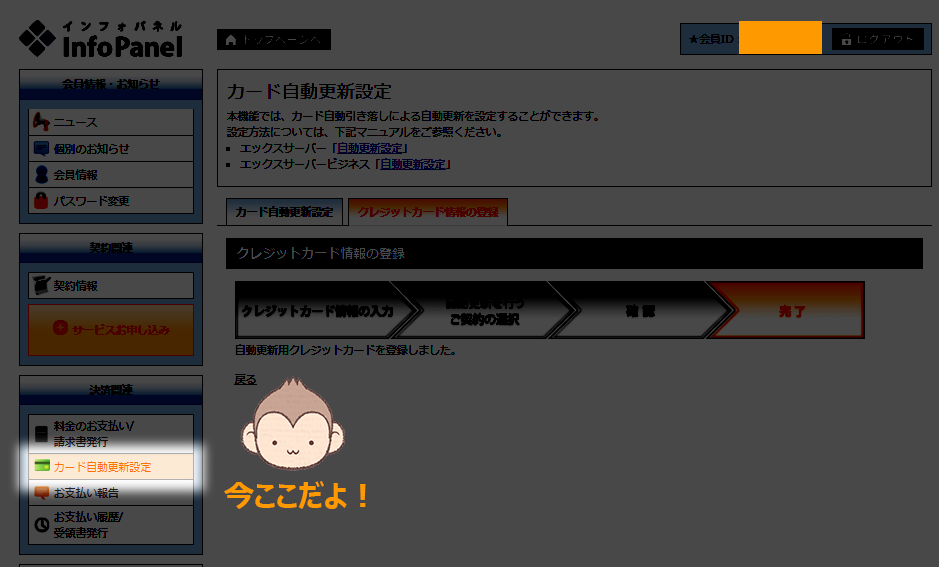
画面を移動せず、そのまま左下にある【カード自動更新設定】をクリックしてください。

そうすると、上記の画面に移行します。
サーバーとドメインに反映されていますね。
解除したかったら右側の解除ボタンで簡単に自動更新は解除できます。
サーバーにワードプレスをインストール

次はサーバーにワードプレスをインストールしていく方法をお伝えしていきます。
今回は私のTSUBOLOGに別のワードプレスを設定していきますね。
TSUBOLOGで言えば、メインIDは【https://tsubolog.com/】です。
店舗で言ったらショッピングモールのような感じなんです。
ブログをやっていると、メインブログ以外にも動画用のブログや、趣味ブログなどさまざまなブログが必要になってくるときがあるので、その時にはこのように別のワードプレスを作っていきます。


上の画像のように、ショッピングモールの中にある店舗のような位置づけで、ひとつのドメインでブログをどんどん量産していく事が可能なんだ。
もちろん、ほかのドメインを取得することも出来るけど、ひとつのドメインの中にいろいろなブログを立ち上げた方がコストはかからないよね。
たしかにそうだね。


その場合、【https://tsubolog.com/〇〇/】というように〇〇の中に英数字を入れるとほかのブログがインストール出来るんだ。
そうなんだ。!

実際これから簡単に分かりやすく説明していきます。
では、いつものようにエックスサーバーのサーバーパネルを開いていきましょう。
エックスサーバー
エックスサーバー
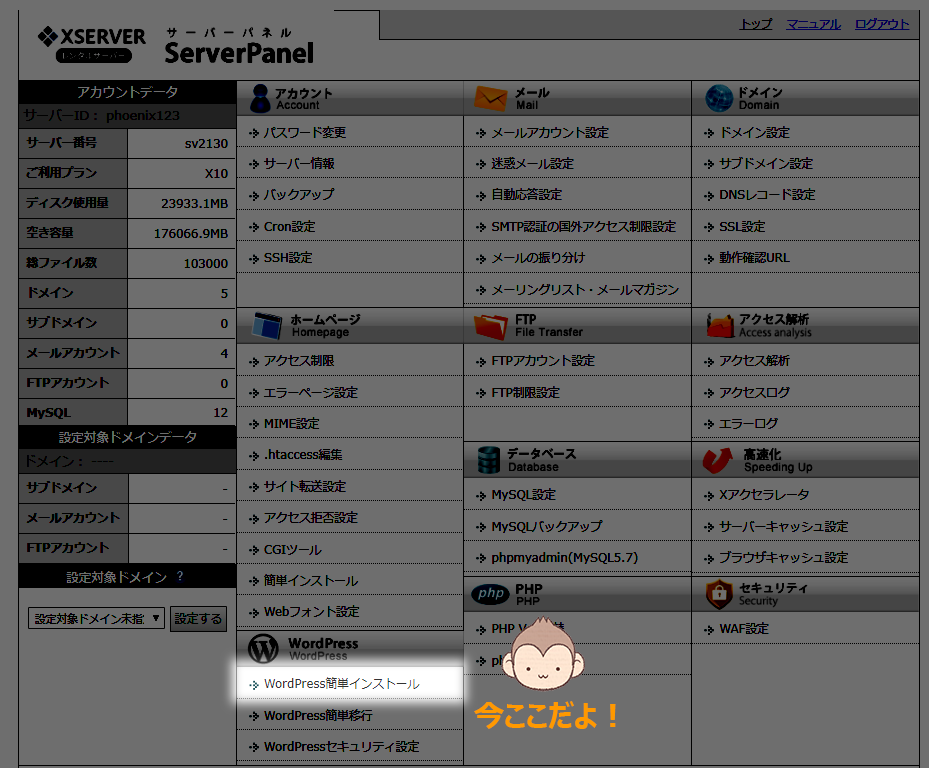
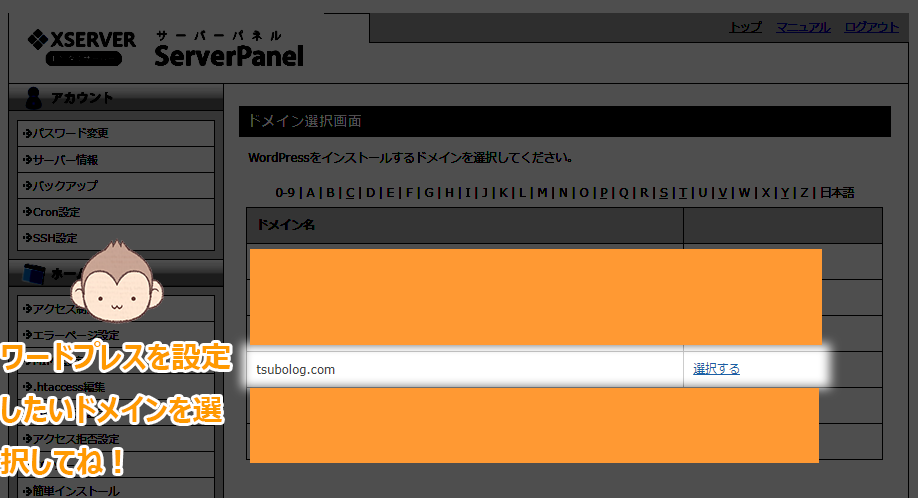
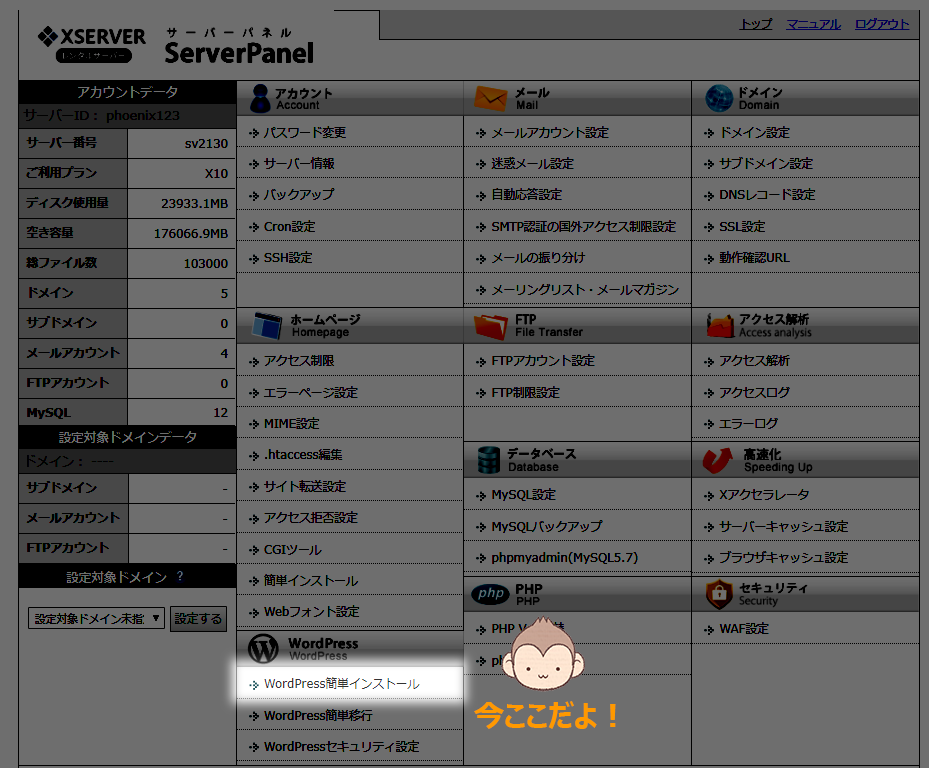
サーバーパネルを開いたら、左下の【WordPress簡単インストール】をクリックしてください。

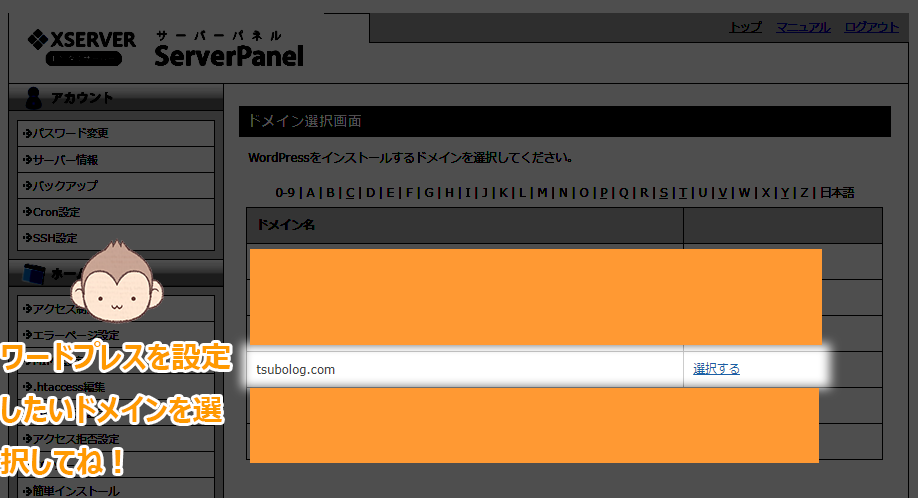
そうすると、ワードプレス設定をしたドメインが出るから選択します。

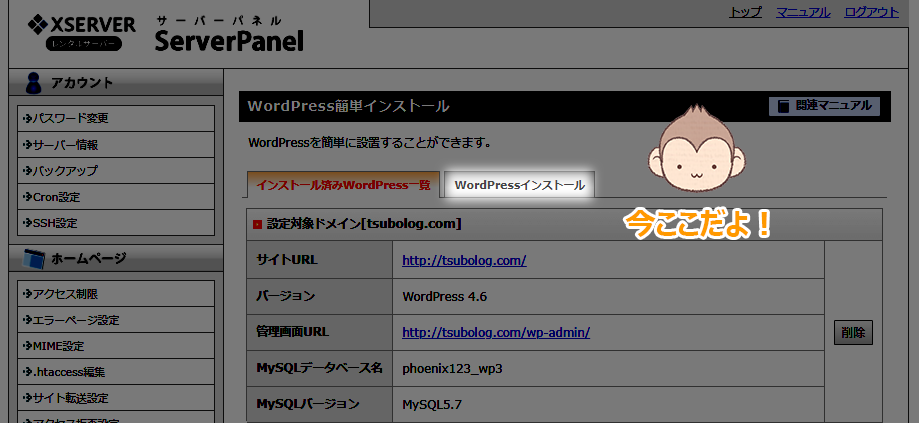
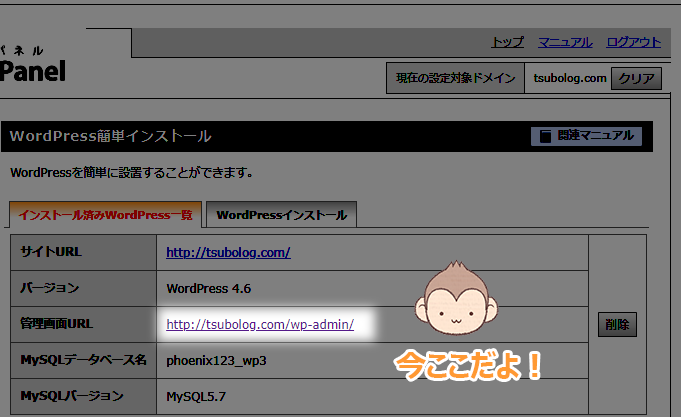
次に上記の画面に移行するから右上の【Wordpressインストール】をクリックしてください。

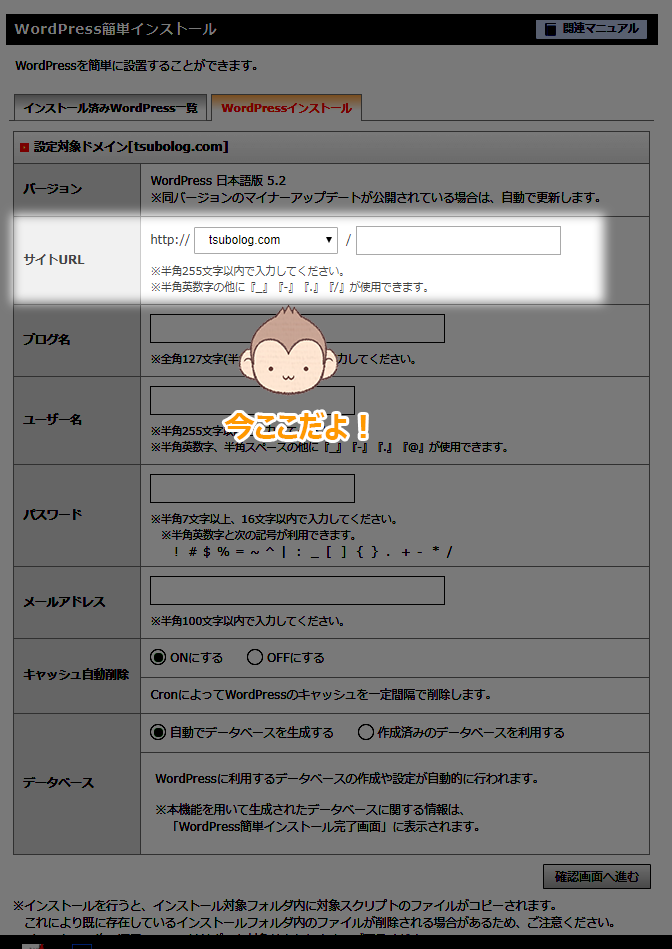
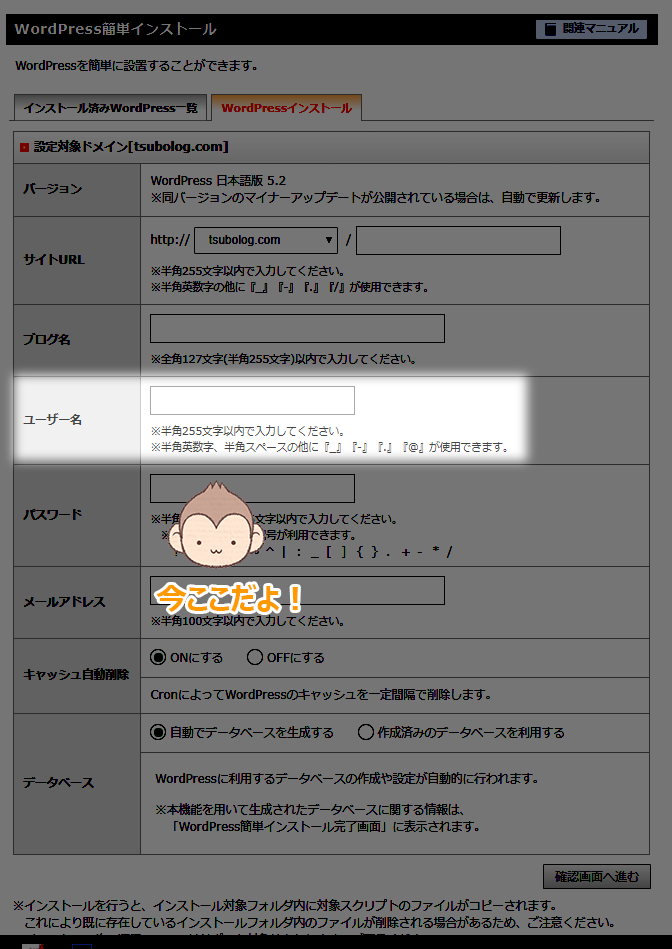
次に上記の画面に移行します。
サイトURL入力画面はポイントとなる部分です。
以下に具体的に説明していきます。
・初めてのブログの場合は右側は空白にする(メインブログ)
・2つめ以降の場合の空白には任意の英数字を入れる(サブブログ)
私のメインブログが【https://tsubolog.com】でサブブログは【https://tsubolog.com/〇〇/】となります。
空白部分にはサブブログの〇〇に該当する英数字を入れていきます。
初めての場合はサブブログは必要ないと思うので、右側は空白のままで大丈夫です。
ほかに作る場合は右側に任意の英数字を入力してください。
そうすることで、いくつでもサブブログを作れます。

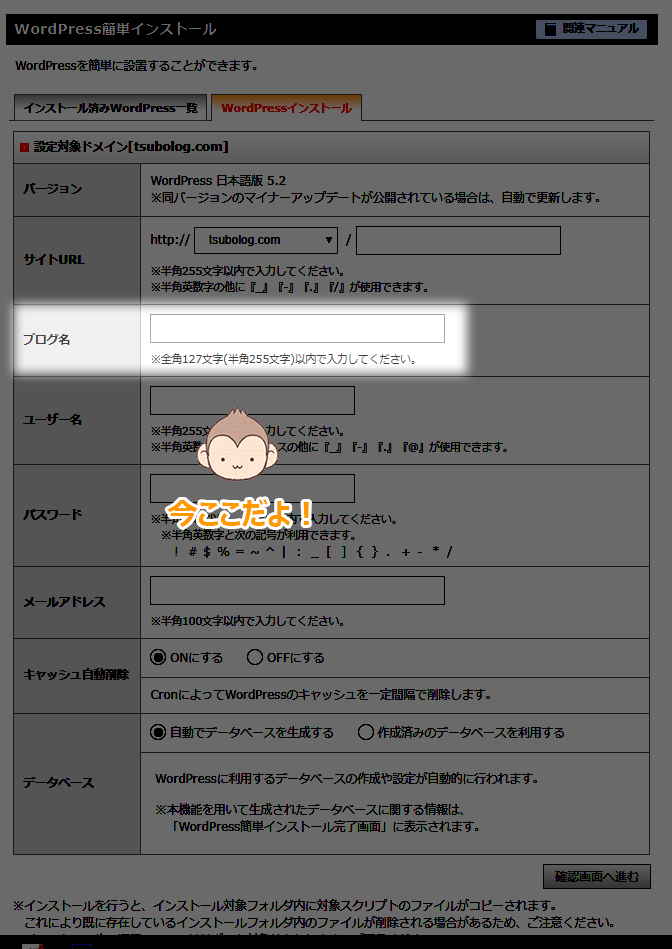
次はブログ名を入力する部分です。
ここを考えすぎて先へ進めないという人もいるんだけど、そんなに悩む必要はありません。
ブログ名は後からいくらでも簡単に変更可能だからです。

ユーザー名は半角255字以内で作成してください。

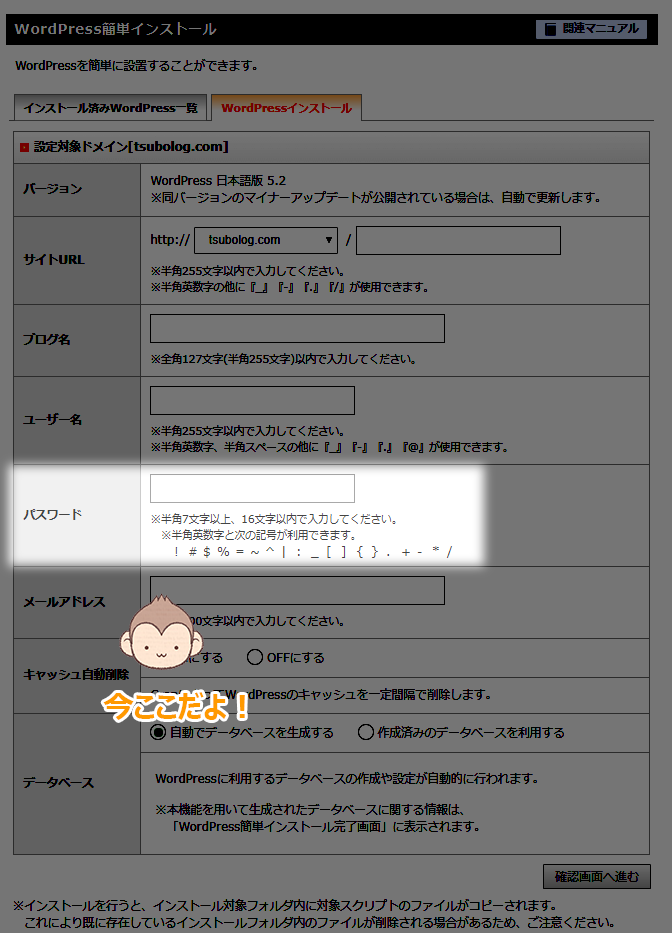
パスワードもユーザー名と同じく半角255字以内で作成してください。

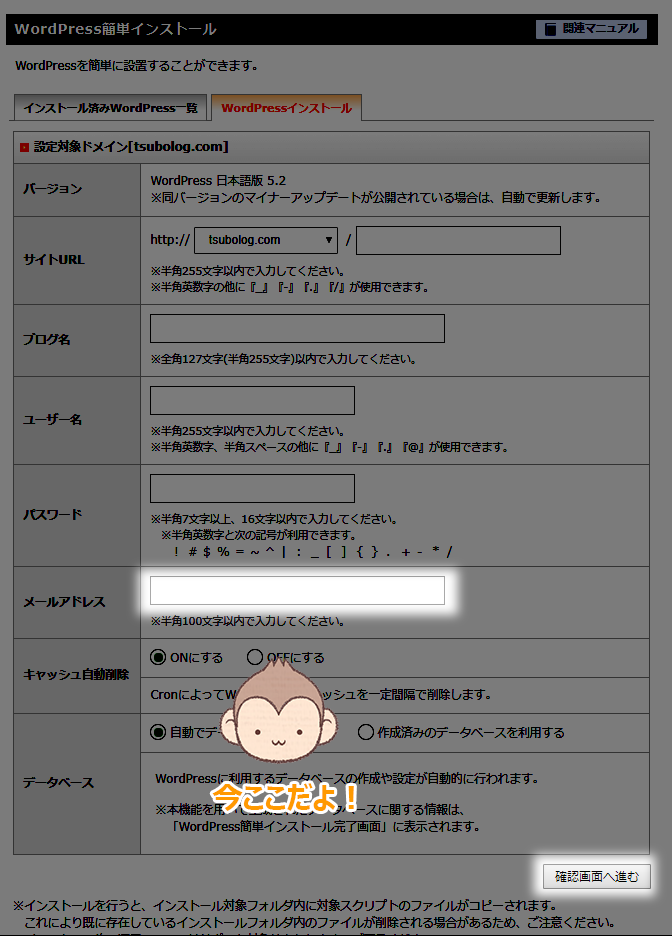
最後にメールアドレスを入力して【確認画面へ進む】をクリックしてください。
【キャッシュ自動削除】や【データベース】の設定は初期設定で大丈夫です。

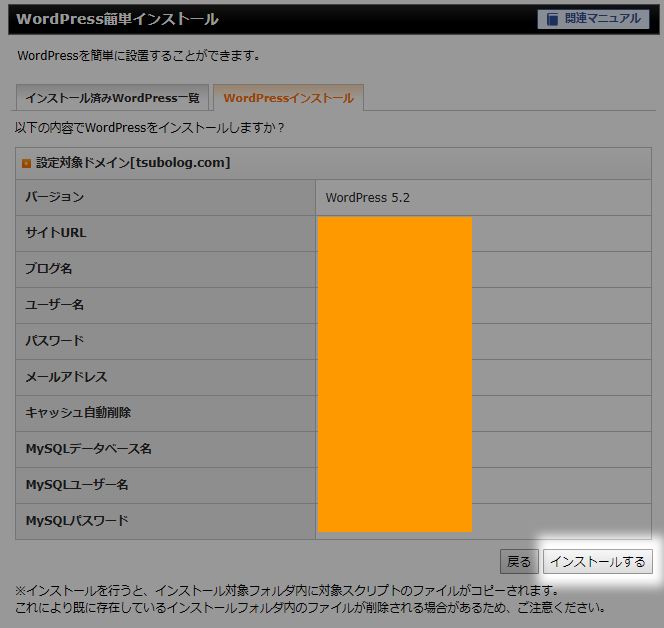
入力した情報を確認してから、【インストールする】ボタンをクリックしてください。

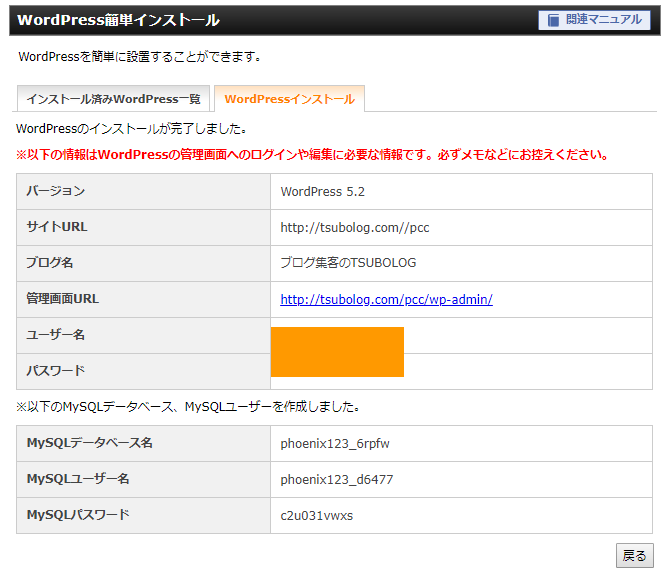
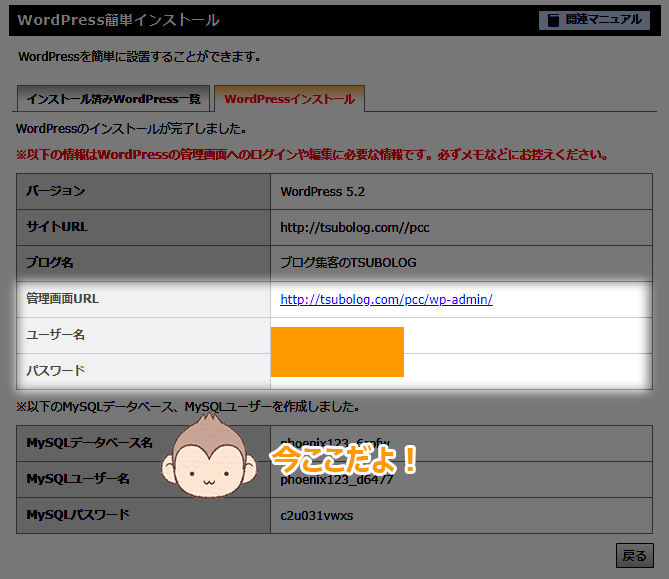
そうすると、上記の画面に移行するので、入力した情報を確認してください。
ワードプレスに入るときに必要なとても重要な情報の宝庫なので、スクリーンショットを撮って保存するか、メモ帳やワードにこの情報を張り付けて、大事に保存しておいください。

これでワードプレスブログが出来あがりました。
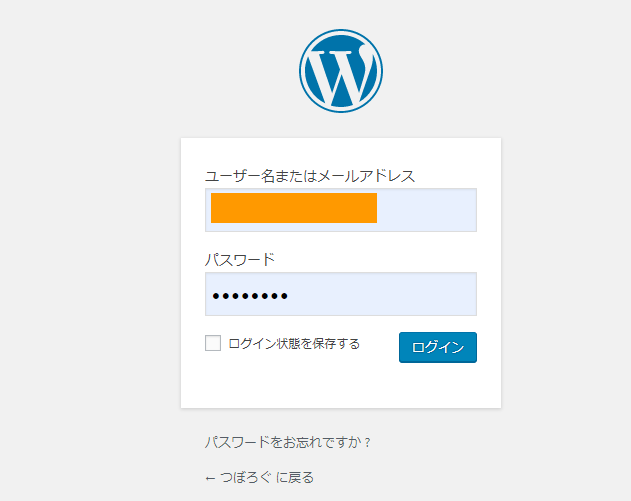
上記の管理画面からアクセスし、設定したユーザー名とパスワードを入力したらワードプレスブログの管理画面からワードプレスブログの設定画面に入ることができます。

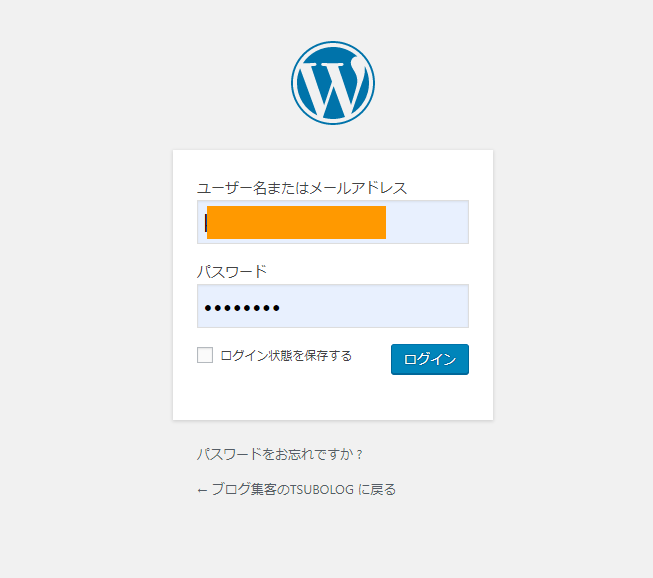
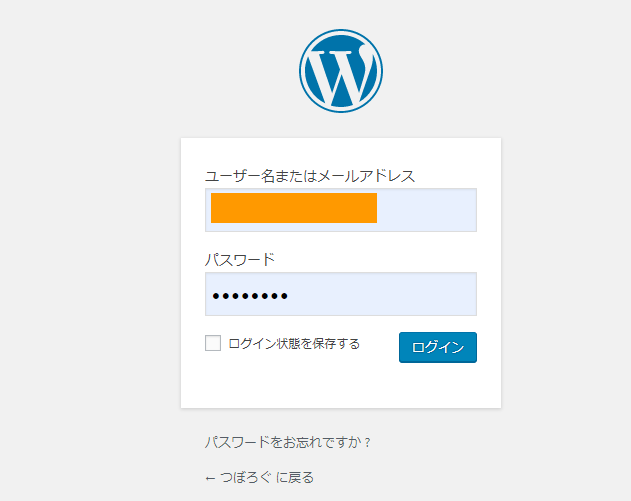
そうすると、管理画面ぺージに移動します。
設定したユーザー名とパスワードを入力して【ログイン】ボタンを押せば、ワードプレスブログの設定画面に入れます。
とても頻繁に使うから、お気にいり登録は忘れないようにしましょう。

上記の画像が管理画面です。
ここでブログを作っていきます。
ただし、ワードプレスブログをいじる前に、とても重要なSSL設定を次の章ではお伝えさせていただきます。
SSL設定を行う

SSL設定とは簡単にいうとデータ通信を暗号化するセキュリティ対策のことです。
これをやっていないと、ワードプレスの評価が落ちてしまうので、検索上位表示されにくくなってしまいます。
ようするに、いくらブログを書いても、検索エンジンからの流入が限られてしまうという事です。

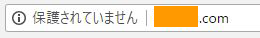
ちなみに、【TSUBOLOG】はSSL設定が出来ているので、上の画像のようにアドレスバーにロックマークがついています。
これはセキュリティー的に安全ですよというお墨付きのマークです。


SSL設定が出来ていないサイトは上の画像のようにアドレスバーに【保護されていません】と出るんだ。
【保護されていません】なんてアドレスバーに出てたら詐欺サイトなんじゃないか?って思ってしまいそうだね。


そうだね。
怖くてそんなサイトには長い出来ないよね。
でも、SSL設定をしていないとそんなサイトになってしまうんだ。
それはやだー。


でも、設定は簡単だから安心してね。
エックスサーバー
エックスサーバーまずはいつものようにエックスサーバーにアクセスしていきます。

【ログイン】にカーソルを合わせ【サーバーパネル】をクリックしてください。

サーバーIDとパスワードをそれぞれ入力してください。

メールで届いたサーバーIDとパスワードを入力してください。

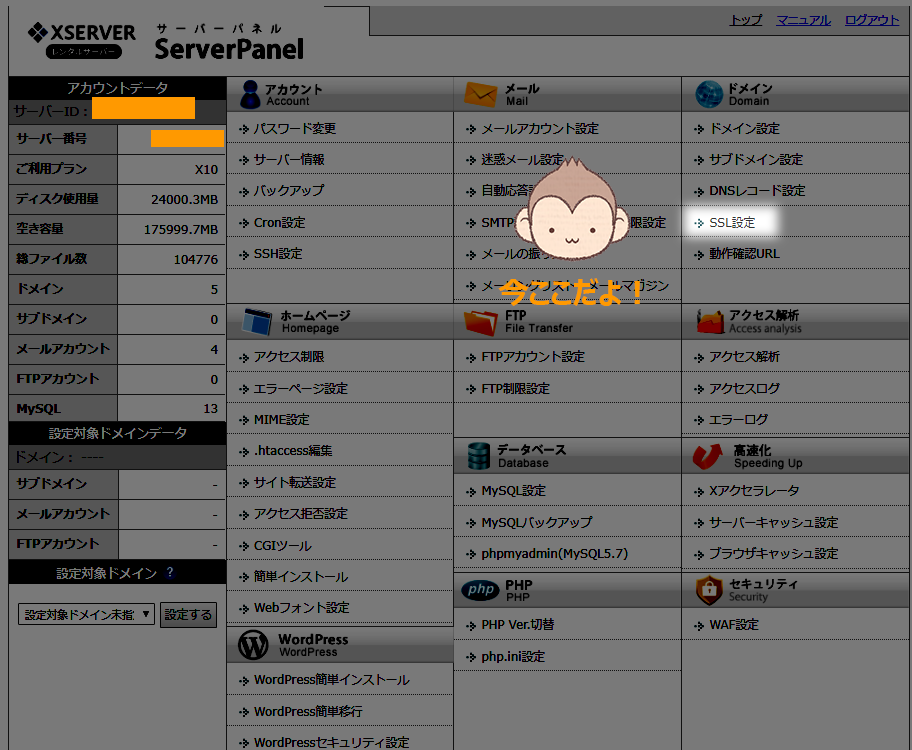
上の画像のようにサーバーパネルに移行したら、SSLをクリックしてください。

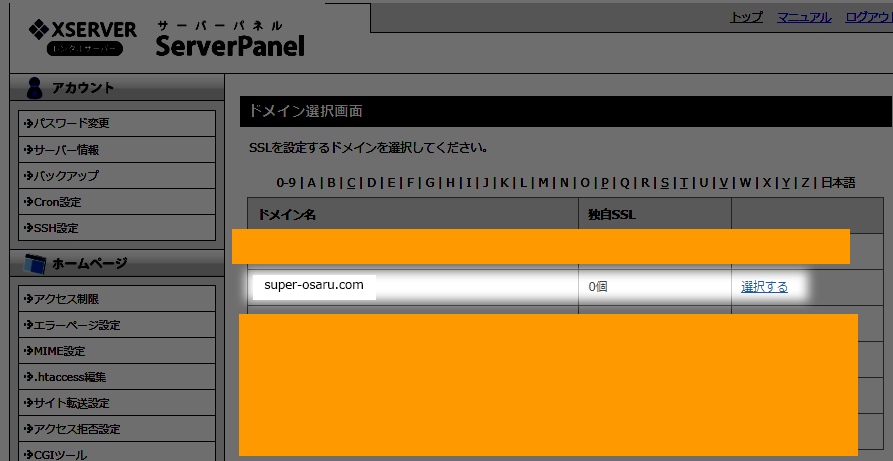
SSL設定したいドメインを選択してください。
今回は【super-osaru.com】で設定していきます。

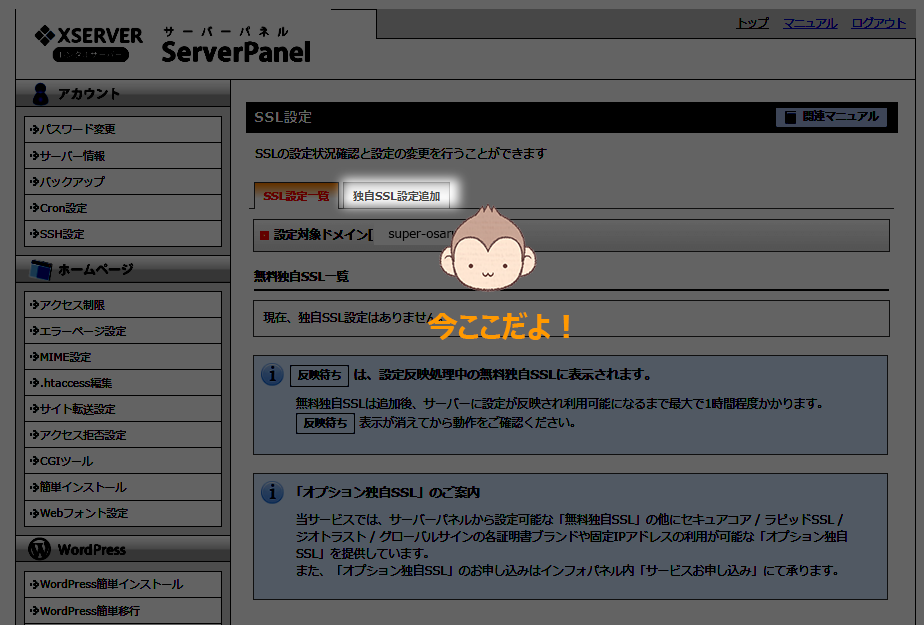
上記の画面に切り替わるから【独自SSL設定追加】ボタンをクリックしてください。

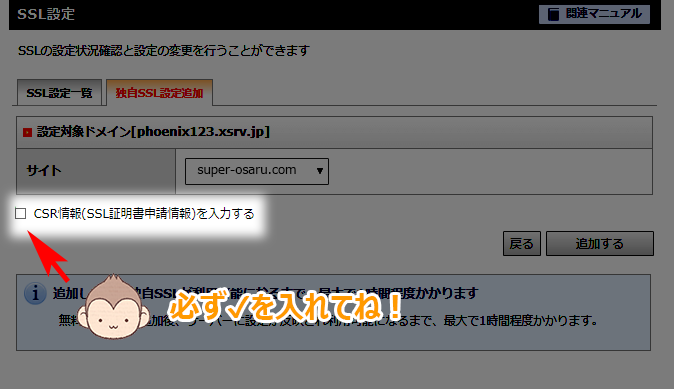
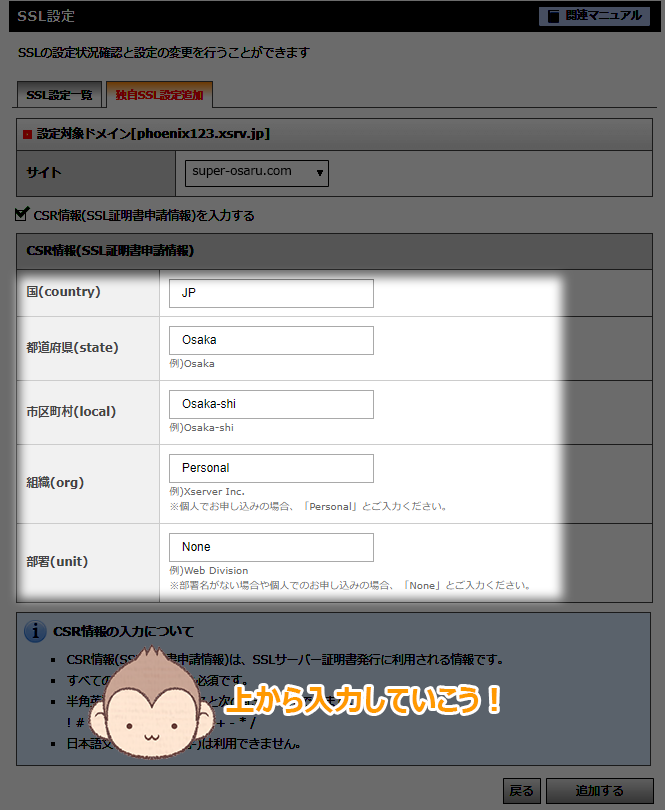
上の画面に切り替わるから【CSR情報(SSL証明書申請情報)を入力する】の✔ボックスをクリックしてください。

✔ボックスに✔を入れると上の画像のように切り替わるから、それぞれ必要な情報を入力してください。
詳しい入力方法については次に説明していきます。

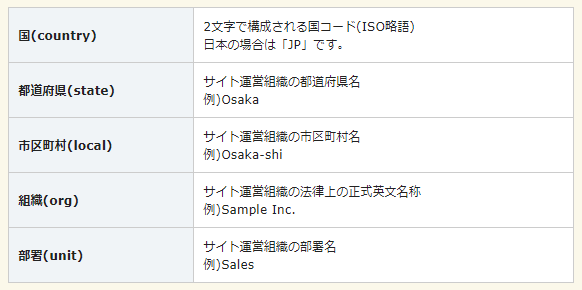
上の参考資料をもとに空欄を埋めていってくださいね。

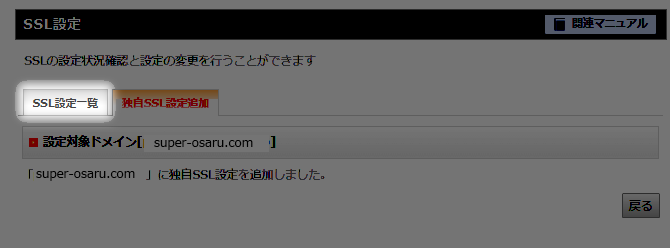
上の画像に移行したらドメイン設定は完了です。

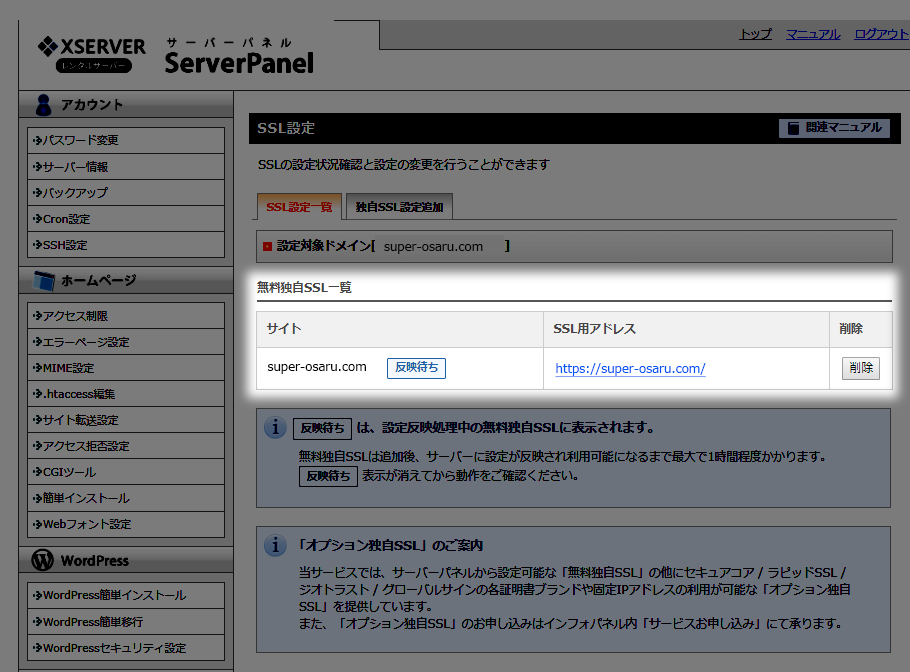
念のため、【SSL設定一覧】をクリックして反映されているか確認してください。

こんな感じで反映待ちとなってればOKです。
サーバーに反映されるまでは最大で1時間程度かかるからここで一休みしておいてくださいね。
休憩中

ひといきついたら進めていきましょう。
次はさっき【お気に入り】に登録しておいたワードプレスログイン画面にアクセスして、SSL設定をワードプレスと紐づけていきます。

もし、あなたがワードプレスログイン画面にをお気に入り登録していない場合は、サーバーパネルトップぺージから【Wordpress簡単インストール】をクリックしてみてくださいね。

その後、ログインパネルを開きたいドメイン名を選択してください。

そうすると、管理画面URLが出てくるから、そのリンクをクリックしてください。

管理画面が出てくるから、さっき設定した【ユーザー名またはメールアドレス】と【パスワード】を入力してください。

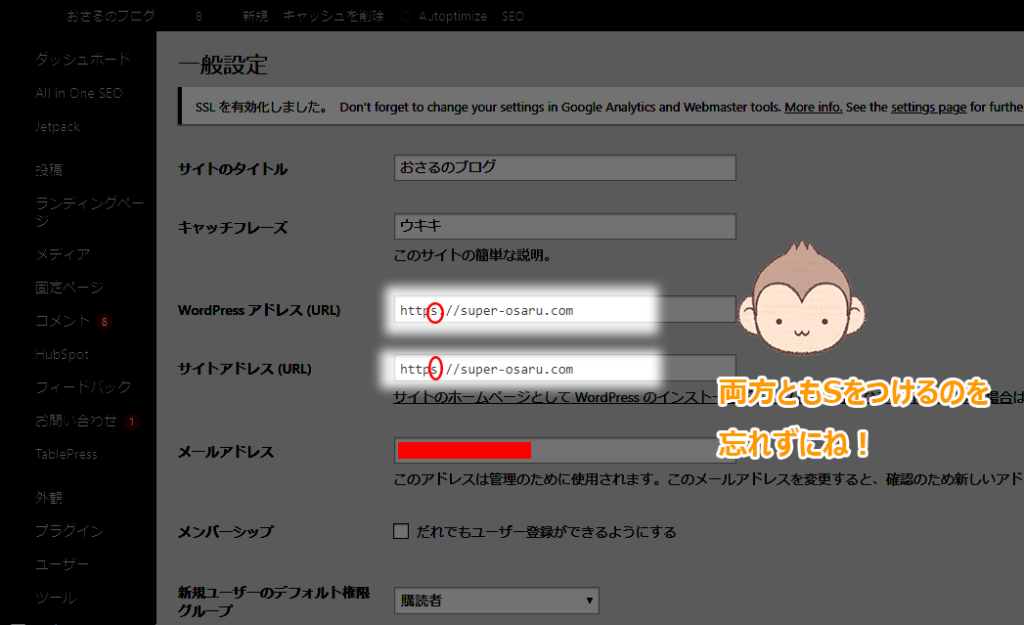
そうすると、上記の画面に移行するので、左側の【設定】にカーソルを合わせると、右側にボックスが表示されるので【一般】をクリックしてください。

上記の画面に移行するので、【WordPressアドレス(URL)】、【サイトアドレス(URL)】に表示されているURLを変更していきます。
変更といっても、httpのあとにs をつけるだけなので、簡単です。

上記画像のようにhttpのあとにsを追加してください。
ここがポイントです。

次に一番下までスクロールして、【変更を保存】ボタンを押してください。
これでSSL設定は終了です。
パーマリンクの設定をする


この章では、ブログの投稿記事のURLを自分の好きなように設定することが出来るようになるパーマリンクの設定方法を教えていくよ。
自動でURLをつける設定にしていると、よくわからない文字の羅列を割り振られるんだけど、それだと検索エンジン対策としてとても不都合が多いんだ。
なるほど。


ひとつひとつのブログの記事に分かりやすいリンクを設定するという事は、検索エンジンからも分かりやすいという評価をもらえるので、検索の上位表示対策になるんだ。

まずは、先ほどと同じように設定にカーソルを合わせてください。
その後、パーマリンク設定をクリックしてください。

すると、上記のように移行するから、カスタム構造の✔ボックスをクリックしてください。
【/%postneme%/】を空白欄に入力してから、【変更を保存】を押してください。
これでパーマリンク設定は終了です。
次にどのように記事にパーマリンクを反映していくかを伝えてい

では、今から記事作成画面に移行する準備をします。。
まずは、【投稿】にカーソルを合わせ、【新規追加】ボタンをクリックして見てください。

そうすると、記事作成画面に移行するので、①のタイトルフォームにテストと入力後、②の【下書きに保存】ボタンをクリックしてください。

右側にある【パーマリンクボタン】をクリックすると、【URLスラッグ】が表示されます。
そこに【テスト】と入力されているますよね。
このままでは、リンクが英数字に変換された時にぐちゃぐちゃの状態になってしまうため、任意の英数字を設定していってくださいね。

①のスラッグに【osaru-blog】と入力したら、②のプレビューにリンクとして反映されます。
最後に、③の下書きの保存を押すと、ブログ記事のリンクが完成します。
ブログの記事を全部書き終わってから更新を押すと、オリジナルURLでの記事が完成します。
ひとつひとつにオリジナルのURLをつけていくためにはパーマリンク設定が必要不可欠なのです。
次はワードプレスのテーマを設定する方法を伝えしていきます。
ワードプレスのテーマを設定する


ワードプレスのテーマとはブログ全体のデザインを指すんだよ。
ワードプレスはこのテーマが無数にあるんだ。
デザインの素晴らしいテーマ。
SEOに強いテーマ。
また、有料のテーマや無料のテーマもたくさんあるんだよ。
その中でも、おすすめのテーマはなんなの?


俺が個人的におすすめのテーマは有料テーマでひとつ。
無料テーマでひとつあるよ。
教えて!!


ひとつ目はこの【TSUBOLOG】でも使っている有料テーマの【stork】だよ。
ふたつ目は無料テーマでデザインもSEOも強い【Luxeritas】だよ。
それぞれのテーマのよさを伝えていくね。
おすすめ有料テーマ『stork』
『stork』は【TSUBOLOG】でも使用しているワードプレスのテーマです。
- 検索エンジン最適化(SEO対策)
- ワードプレス表示の高速化
- テーマのデザイン性
ワードプレスブログはデザインもとても重要です。ユーザーに評価されるためにはブログのデザインは避けて通れません。その中でも、もっともワードプレス初心者におすすめのテーマが『stork』となりす。
『stork』ではユーザーの7割が見ているスマホでのデザインに定評があります。最高のSEOはユーザーの利便性を高めることです。その意味で『stork』は有料テーマでもトップクラスの利便性があります。
有料のため、『Luxeritas』よりも初心者にも分かりやすい設定となっています。初めてワードプレスを作るという事であれば『stork』を断然お勧めします。
おすすめ無料テーマ『Luxeritas』
『Luxeritas』(ルクタス)は無料のテーマとなっています。ワードプレスブログ中~上級者におすすめのテーマです。『Luxeritas』は拡張性が高い反面、設定が『stork』よりも難しくなる傾向にあります。
『Luxeritas』の特徴は何といっても、デザインの拡張の高さとブログの高速性にあります。ブログの表示速度を高める対策がとても秀逸です。ブログ表示速度重視なら『stork』よりもおすすめです。
ブログの表示速度が高ければ高いほど、ユーザーの離脱率を防ぐことができるため、SEO的にも表示速度の速さはとても重視されています。無料でテーマを探しているなら、多少設定は難しくても『Luxeritas』をおすすめします。
ダウンロードはこちらから↓
『Luxeritas』ダウンロード
高速化対策の確認はこちらから↓
『Luxeritas』の高速化対策&リリース情報
カスタマイズはこちらから↓
WordPressテーマ「Luxeritas」をカスタマイズ(その1)準備編
テーマのインストール方法

おさるくんはどっちにするか決めた?
まずは無料の「Luseritas」にするよ。


決まってよかった。ではこれからテーマのインストール方法について教えていくね。
まずはテーマをダウンロードするところからスタートだよ。
今回は無料のテーマの「Luxeritas」のダウンロードしてみようか。
まずは下記のリンクをクリックしてね。
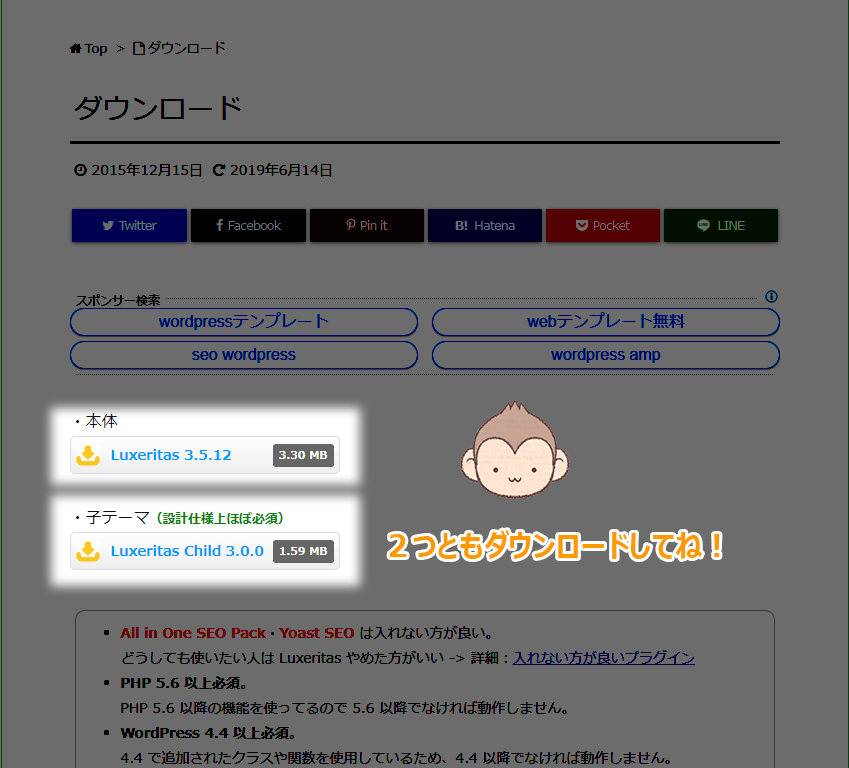
ダウンロードはこちらから↓
『Luxeritas』ダウンロード
うん!



まずは、本体と子テーマの両方をダウンロードしてね。これは「stork」でも同じだよ。
なんで両方ダウンロードするの?


ワードプレスのテーマは常に最新に更新されていくんだけど、子テーマを設定しないと更新の都度、自分で1からテーマの設定を自分用にカスタマイズしないといけなくて面倒なんだ。
子テーマがあれば、一度カスタマイズしてしまえば、更新のたびにカスタマイズする必要はないんだ。
子テーマも一緒にダウンロードすれば、何度も設定を更新しなおす必要がないんだね。


本体(親テーマ)と子テーマとも任意の所にダウンロードしてください。
今回はデスクトップにダウンロードしてみてくださいね。

次にワードプレス画面の外観にカーソルを合わせてから、テーマをクリックしてください。

そうすると、上記画像のように画面が移り変わるから、【新規追加】ボタンをクリックしてください。

そうすると、上記画像のように画面が移り変わるから、【テーマのアップロード】ボタンをクリックしてください。

ファイルを選択後、デスクトップにダウンロードした圧縮ファイルを2つともインストールしていきます。
まずは、本テーマ(親テーマ)から選択します。
絶対に本テーマ(親テーマ)⇒子テーマの順でダウンロードください。
そうしないと反映されないので。

本テーマを選択したら、【今すぐインストール】ボタンをクリックしてください。

インストールが完了したら、テーマのページに戻るをクリックしてください。

そうすると、上記画像のように本テーマ(親テーマ)がインストールされます。
次は同じ要領で子テーマをインストールしてみてくださいね。

子テーマをインストールしたら、親テーマではなく、子テーマを有効かしてください。
これで親テーマの機能をすべて使いつつ、いろいろな装飾が出来るようになりました。
基本的に「stork」も同じ要領で、親テーマと子テーマをインストールし、子テーマを有効化していきます。
各種プラグインを設定する


プラグインとはワードプレスブログをより使いやすくするためのアプリのようなものだよ。
このブラグインを追加することで、SEO対策や高速化はもとより、自分のつけたい機能をどんどんつけていく事が出来るようになるんだ。
どんなプラグインを入れたらいいの?


プラグインは時代によって変化していくことも多いため、その時期にもっとも最適なプラグインを探していくには、グーグルで【プラグイン おすすめ】と検索することをおすすめするよ。
自分の使いかたに合ったプラグインが見つかるはずだよ。
はーい!!


この章ではプラグインのインストールの方法について教えていくね。
プラグインにはさっきのテーマのようにダウンロードする方法と、検索する方法があるんだ。
ダウンロードする方法はテーマとほとんど同じなので、今回は検索する方法について詳しく伝えていくね。

プラグインにカーソルを合わせ、新規追加ボタンをクリックします。

上記の画面に切り替わったら、キーワードにインストールしたいプラグインの名前を入力します。
そうすると、お目当てのプラグインが表示されるので、【今すぐインストール】をクリックしてください。

【有効化】ボタンをクリックすると、プラグインが有効化します。
このような感じでどんどんプラグインを追加していってくださいね。

追加したプラグインの確認をしたい場合は、プラグインにカーソルを合わせた後、インストール済みプラグインをクリックしてください。

この画面に移行するので、削除したいプラグインなどがあったらこの画面から簡単に消すことが出来るます。
関連記事
まとめ
ワードプレスを作ってみよう

これで全部だよ。
意外と自分で設定してみると簡単なものでしょ?
確かにそんなに難しくなかったね。


ワードプレスを始めようと思っても、この設定が出来なくてほとんどの人が挫折していくから、ここさえしっかりと出来れば一気にハードルを越えた感じなんだ。
おさるくんはここから第一歩が始まるんだよ。
念願のワードプレスが持ててよかったよー。
ありがとー。


あとはどんどん記事を書いていくだけだね。
ブログの書き方はSEO対策や正しい記事の書き方については下記のリンクを参考にしてね!
なにからなにまでありがとー!!

関連記事
ブログビジネス
- ブログで稼ぐには?Re:ゼロから始めるブログ生活
- ブログの書き方のコツとは?1記事で70万人に読まれるマル秘テクニック
- 【ブログで稼ぐ内容】『3つの収益化ブログの作り方とおススメ度』を徹底解説しちゃいます!
- 【ロングテールSEOとは?】弱者の戦略を駆使して圧倒的強者に打ち勝つ方法
- リストマーケティングとは?王道のインターネットビジネスのやり方をお伝えしていきます。
起業・副業
- 女性にもおすすめの在宅副業!月収10万円~100万円も夢じゃない!ブログをビジネスにする方法
- パソコンで稼げるおすすめの在宅副業!ブログで不労所得を得続ける3つの方法
- コンサルタントで起業するにはネット集客を活用すべし!お金をかけずに成功する方法
- 独立するのに資格は必要ない?お金をかけないおすすめの起業方法
- フリーターからの起業はもっとも成功確率が高いやり方である理由
- 【60 歳からの起業‑女性編】あなた自身の経験をブランド化していく方法
- 副業で起業!独立時から年収1000万円を超えるネットビジネスのやり方
- ブログ起業で年収1000万円を達成するための9ステップ
- 100万円で起業するなら高収益のコンサル型ブログがおすすめな7つの理由
- 起業か?転職か?悩んでいるなら副業から独立をおすすめする理由
- 小資本ビジネスをするならコンサル型ブログ起業がおすすめの理由
- アフィリエイト起業よりも収益性の高いコンサル型ブログ起業とは?
- 起業資金10万円でできるビジネスとは?ローリスク・ハイリターンで成功を手に入れる方法
ブログ
- ブログで稼ぐおすすめの方法!知識ゼロ、実績ゼロ、経験ゼロから始められる高収益コンサル型ブログ起業とは?
- コーチングビジネスを軌道に乗せるためのメディア戦略!情報配信ブログとは?
- ブログで稼ぐには?Re:ゼロから始めるブログ生活
- ゼロから始めるブログ集客の方法完全版2020
ワードプレス
- 資産化ブログ基礎講座!ワードプレスの作り方からSEO対策まであます所なくお伝えします!
- 【アメブロ集客VSワードプレス集客】ぶっちゃけどちらがおすすめ?
- 弱小ブログがGoogle検索で グングン上位表示していく方法
- 【定年後に起業して成功する3つの秘訣】第二の人生の作り方